Rumah >hujung hadapan web >tutorial css >css line-height属性怎么用
css line-height属性怎么用
- silencementasal
- 2019-05-28 09:40:132978semak imbas

css line-height属性定义和用法
定义和用法
line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。

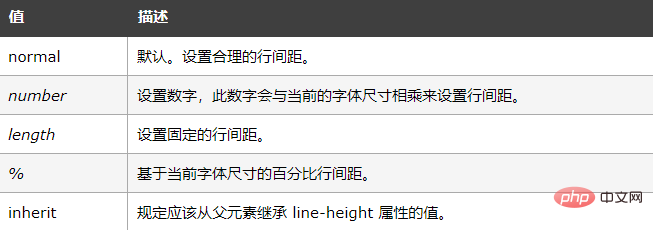
可能的值

实例
设置以百分比计的行高:
p.small {line-height:90%}
p.big {line-height:200%}Atas ialah kandungan terperinci css line-height属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css全局样式有什么意义Artikel seterusnya:css外部样式表怎么写

