Rumah >hujung hadapan web >tutorial css >css box-shadow属性怎么用
css box-shadow属性怎么用
- silencementasal
- 2019-05-28 09:11:562888semak imbas

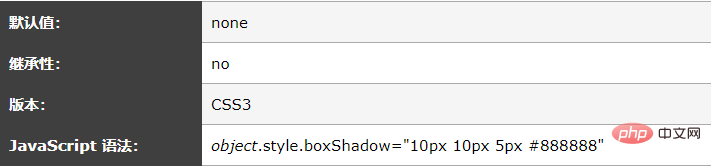
css box-shadow属性定义和用法
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!

语法
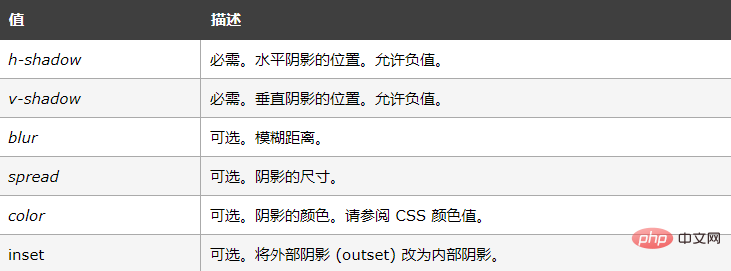
box-shadow: h-shadow v-shadow blur spread color inset;
实例
向 div 元素添加 box-shadow:
div
{
box-shadow: 10px 10px 5px #888888;
}注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

Atas ialah kandungan terperinci css box-shadow属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css text-indent属性怎么用Artikel seterusnya:css 内阴影怎么做

