Rumah >hujung hadapan web >tutorial css >css outline-width属性怎么用
css outline-width属性怎么用
- silencementasal
- 2019-05-27 15:58:293317semak imbas

css outline-width属性定义及用法
1.在css中,outline-width属性是使用来设置轮廓的宽度,所谓轮廓就是绘制于元素周围的一条线,位于边框边缘的外围,不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。轮廓与边框不同,轮廓不占用空间,轮廓可能是非矩形。
2.如果需要同时设置元素轮廓的多个属性,建议使用outline简写属性,通过outline属性可以简化代码,将轮廓的多个属性定义在一个声明中,可以设置的轮廓属性分别是(按顺序):outline-color、outline-style、outline-width。
css outline-width属性必须和outline-style属性一起使用,这很好理解,元素必须要有轮廓(outline-style属性定义轮廓样式)才能设置轮廓的宽度。
css outline-width属性语法格式
css语法:outline-width:thin/medium/thick/length/inherit
JavaScript语法:object.style.outlineWidth="thin"
属性值说明
1.thin:定义细轮廓
2.medium:定义中等的轮廓(默认)
3.thick :定义粗的轮廓
4.length:允许您规定轮廓粗细的值
5.inherit:从父元素继承outline-width属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
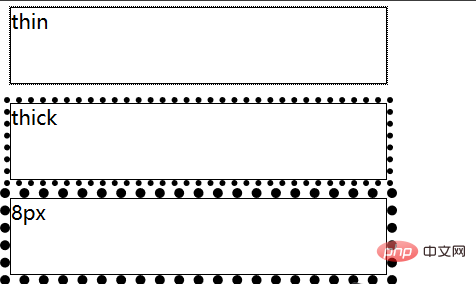
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css outline-width属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

