Rumah >hujung hadapan web >tutorial css >css z-index属性怎么用
css z-index属性怎么用
- 青灯夜游asal
- 2019-05-27 14:23:464460semak imbas
css z-index 属性用于设置元素的堆叠顺序;拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性仅能在定位元素上奏效(例如:position:absolute, position:relative, or position:fixed)。

css z-index属性怎么用?
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
语法:
z-index : auto | number;
参数:
auto:默认。堆叠顺序与父元素相等。
number:数值,设置元素的堆叠顺序;可以是正值,也可以是负值。
说明:该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
注释:所有主流浏览器都支持 z-index 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。元素可拥有负的 z-index 属性值。Z-index 仅能在定位元素上奏效(例如:position:absolute, position:relative, or position:fixed)!
css z-index属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
h2,p{
background-color: white;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" />
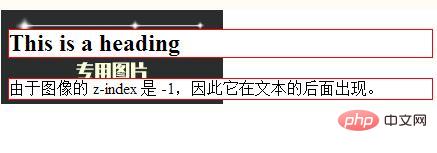
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css z-index属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-right-style属性怎么用Artikel seterusnya:css text-transform属性怎么用

