Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html legend标签怎么用
html legend标签怎么用
- 青灯夜游asal
- 2019-05-27 13:31:393993semak imbas
html legend标签用于为 fieldset 元素定义标题(caption)。所有浏览器都支持 e911751791aa3ba95dc724e2fb905976 标签;使用 CSS 来设置 e911751791aa3ba95dc724e2fb905976 元素的对齐方式。

html legend标签怎么用?
作用:为 fieldset 元素定义标题(caption)。
说明:所有浏览器都支持 e911751791aa3ba95dc724e2fb905976 标签。
注释:在 HTML 4.01 中,align 属性不被赞成使用。在 XHTML 1.0 Strict DTD 中,align 属性不被支持。请使用 CSS 来设置 e911751791aa3ba95dc724e2fb905976 元素的对齐方式。
html legend标签 示例
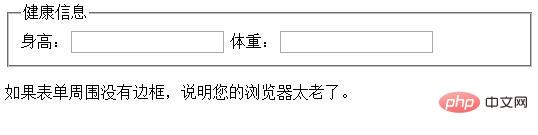
<!DOCTYPE HTML> <head> <meta charset="UTF-8"> </head> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重: <input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
效果图:

Atas ialah kandungan terperinci html legend标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html label标签怎么用Artikel seterusnya:html pre标签怎么用

