Rumah >hujung hadapan web >tutorial js >Butang tersuai Jquery Mobile icon_jquery
Butang tersuai Jquery Mobile icon_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:31:281369semak imbas
Ramai rakan telah melaporkan bahawa jquery mobile mempunyai sangat sedikit ikon terbina dalam Selain itu, saya juga berpendapat ikonnya terlalu kecil (yang disertakan dengan sistem ialah 18*18), jadi saya sedang memikirkan cara untuk. sesuaikan ikon butang, seperti berikut Editor akan berkongsi kaedah saya dengan semua orang.
Saya baru sahaja bersentuhan dengan rangka kerja Jquery Mobile dan menghadapi masalah yang sangat praktikal, iaitu cara menyesuaikan ikon butang Saya rasa terdapat terlalu sedikit ikon yang disertakan dengan mudah alih jquery juga terlalu kecil (yang disertakan dengan sistem hendaklah Ia adalah 18*18) Berikut adalah kaedah saya, saya harap semua orang akan mengundinya dengan penuh semangat.
1. Kaedah pertama adalah agak mudah, tetapi ia mempunyai prasyarat bahawa saiz ikon tersuai anda harus konsisten dengan sistem terbina dalam, supaya tidak ada masalah dengan tetapan huruf kaedah adalah seperti berikut:
Tentukan dahulu fail css
.ui-icon-email{
background:url('./images/email.png') no-repeat 0px 0px;
}
data-icon="email"
Itu sahaja.
2. Kaedah kedua, kaedah ini sesuai untuk situasi di mana saiz ikon tersuai tidak konsisten dengan sistem

【kod css】
/** 图标大小 **/
.user-ui-btn .ui-icon{
width:36px;
height:36px;
}
/** 设置字体大小,由于图标变大,所以文字适当的调大一些 **/
.user-ui-btn .ui-btn-text{
line-height:36px;
font-size:20px;
}
/** 无文字按钮 **/
.user-ui-btn .ui-btn-icon-notext{
width:42px;
height:42px;
webkit-border-radius: 2em;
border-radius: 2em;
}
/** 图标左边 **/
.user-ui-btn .ui-btn-icon-left .ui-btn-inner {
padding-left: 50px;
}
.user-ui-btn .ui-btn-icon-left .ui-icon{
left:10px;
margin-top: -18px;
}
/** 图标在右边 **/
.user-ui-btn .ui-btn-icon-right .ui-btn-inner {
padding-right: 50px;
}
.user-ui-btn .ui-btn-icon-right .ui-icon{
right:10px;
margin-top: -18px;
}
/** 图标在上边 **/
.user-ui-btn .ui-btn-icon-top .ui-btn-inner {
padding-top: 50px;
}
.user-ui-btn .ui-btn-icon-top .ui-icon{
top:10px;
margin-left: -18px;
}
/** 图标在下边 **/
.user-ui-btn .ui-btn-icon-bottom .ui-btn-inner {
padding-bottom: 50px;
}
.user-ui-btn .ui-btn-icon-bottom .ui-icon{
bottom:10px;
margin-left: -18px;
}
/** 定义自己的图标 **/
.user-ui-btn .ui-icon-demo1{
background:url('./images/gentleface_full.png') no-repeat -108px 0px;
}
.user-ui-btn .ui-icon-demo2{
background:url('./images/gentleface_full.png') no-repeat -180px -180px;
}
.user-ui-btn .ui-icon-demo3{
background:url('./images/gentleface_full.png') no-repeat -252px -360px;
}
.user-ui-btn .ui-icon-demo4{
background:url('./images/gentleface_full.png') no-repeat -36px -180px;
}
.user-ui-btn .ui-icon-demo5{
background:url('./images/gentleface_full.png') no-repeat -504px -612px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="js/jquery.mobile-1.3.2.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.js"></script>
<link rel="stylesheet" type="text/css" href="js/demo.mobile-1.0.css" />
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>Jquery Mobile自定义按钮</h1>
</div>
<div data-role="content">
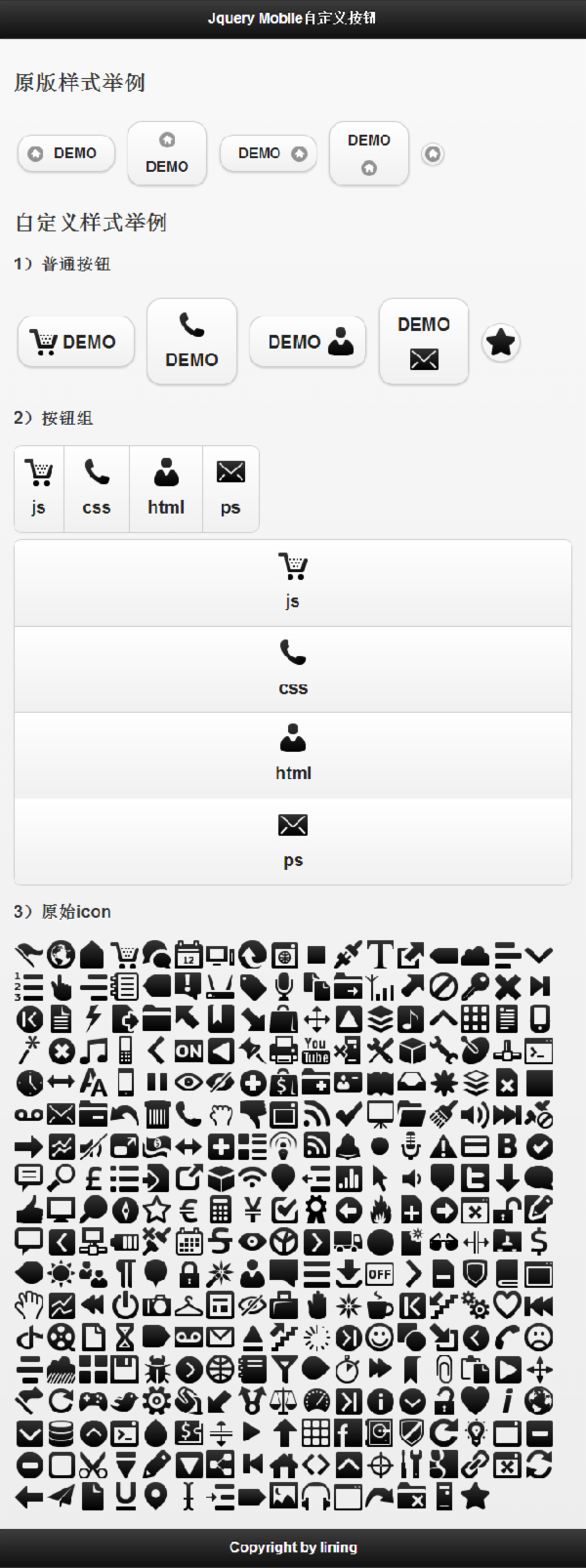
<h2>原版样式举例</h2>
<div>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="left">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="top">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="right">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="bottom">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h2>自定义样式举例</h2>
<h3>1)普通按钮</h3>
<div class="user-ui-btn">
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo1" data-inline="true" data-iconpos="left">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo2" data-inline="true" data-iconpos="top">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo3" data-inline="true" data-iconpos="right">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo4" data-inline="true" data-iconpos="bottom">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo5" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h3>2)按钮组</h3>
<div class="user-ui-btn" data-role="controlgroup" data-type="horizontal">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<div class="user-ui-btn" data-role="controlgroup">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<h3>3)Butang tersuai Jquery Mobile icon_jquery</h3>
<img src="./js/images/gentleface_full.png" alt="Butang tersuai Jquery Mobile icon_jquery" border=0 width=612 height=648>
</div>
<div data-role="footer">
<h4>Copyright by lining</h4>
</div>
</div>
</body>
</html>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

