Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html dialog标签怎么用
html dialog标签怎么用
- 藏色散人asal
- 2019-05-27 09:50:213346semak imbas
html dialog标签用于定义对话框或窗口,a38fd2622755924ad24c0fc5f0b4d412标签是HTML5的新标签。目前只有Chrome和Safari6支持a38fd2622755924ad24c0fc5f0b4d412标签。

html dialog标签怎么用?
作用:定义对话框或窗口。
说明:a38fd2622755924ad24c0fc5f0b4d412 标签是 HTML 5 的新标签。
注释:a38fd2622755924ad24c0fc5f0b4d412 标签是 HTML 5 的新标签。目前只有 Chrome 和 Safari 6 支持 a38fd2622755924ad24c0fc5f0b4d412 标签。
html dialog标签 示例
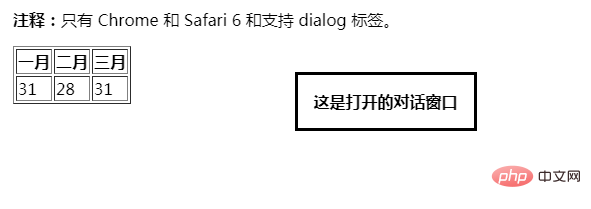
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
效果:

Atas ialah kandungan terperinci html dialog标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html style标签怎么用Artikel seterusnya:html dir标签怎么用

