Rumah >hujung hadapan web >tutorial css >css overflow属性怎么用
css overflow属性怎么用
- silencementasal
- 2019-05-26 15:07:563955semak imbas

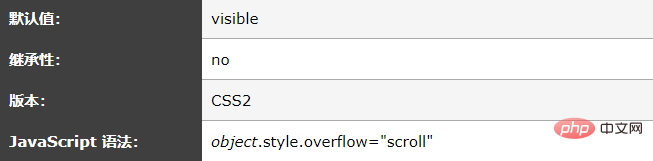
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。

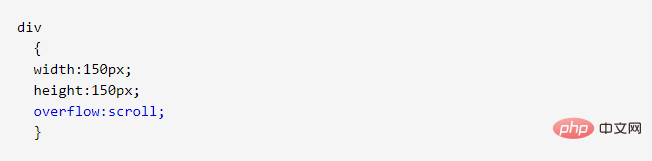
实例
设置 overflow 属性:

Atas ialah kandungan terperinci css overflow属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css visibility属性怎么用Artikel seterusnya:css padding-top属性怎么用

