Rumah >hujung hadapan web >tutorial css >css flex-flow属性怎么用
css flex-flow属性怎么用
- silencementasal
- 2019-05-26 09:52:533405semak imbas

flex-flow属性
含义及用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排列方式
flex-direction 属性:规定灵活项目的方向
flex-wrap 属性:规定灵活项目是否拆行或拆列
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用

CSS语法:
flex-flow: flex-direction flex-wrap|initial|inherit;
属性值:

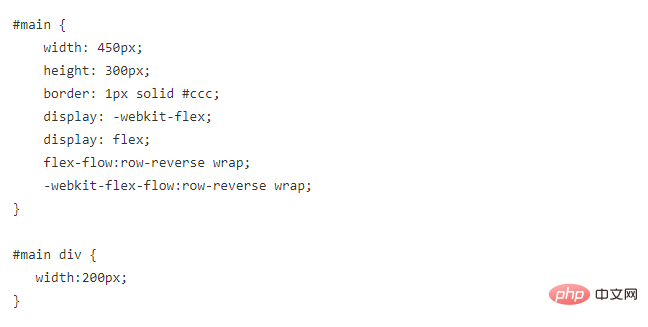
实例

Atas ialah kandungan terperinci css flex-flow属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css的min-height属性怎么用Artikel seterusnya:css vertical-align属性怎么用

