Rumah >hujung hadapan web >tutorial js >vue前端用什么开发工具
vue前端用什么开发工具
- (*-*)浩asal
- 2019-05-25 15:22:2617729semak imbas
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
推荐手册:Vue.js基础教程

不过想开发vue还需要下载插件。
vscode插件
安装
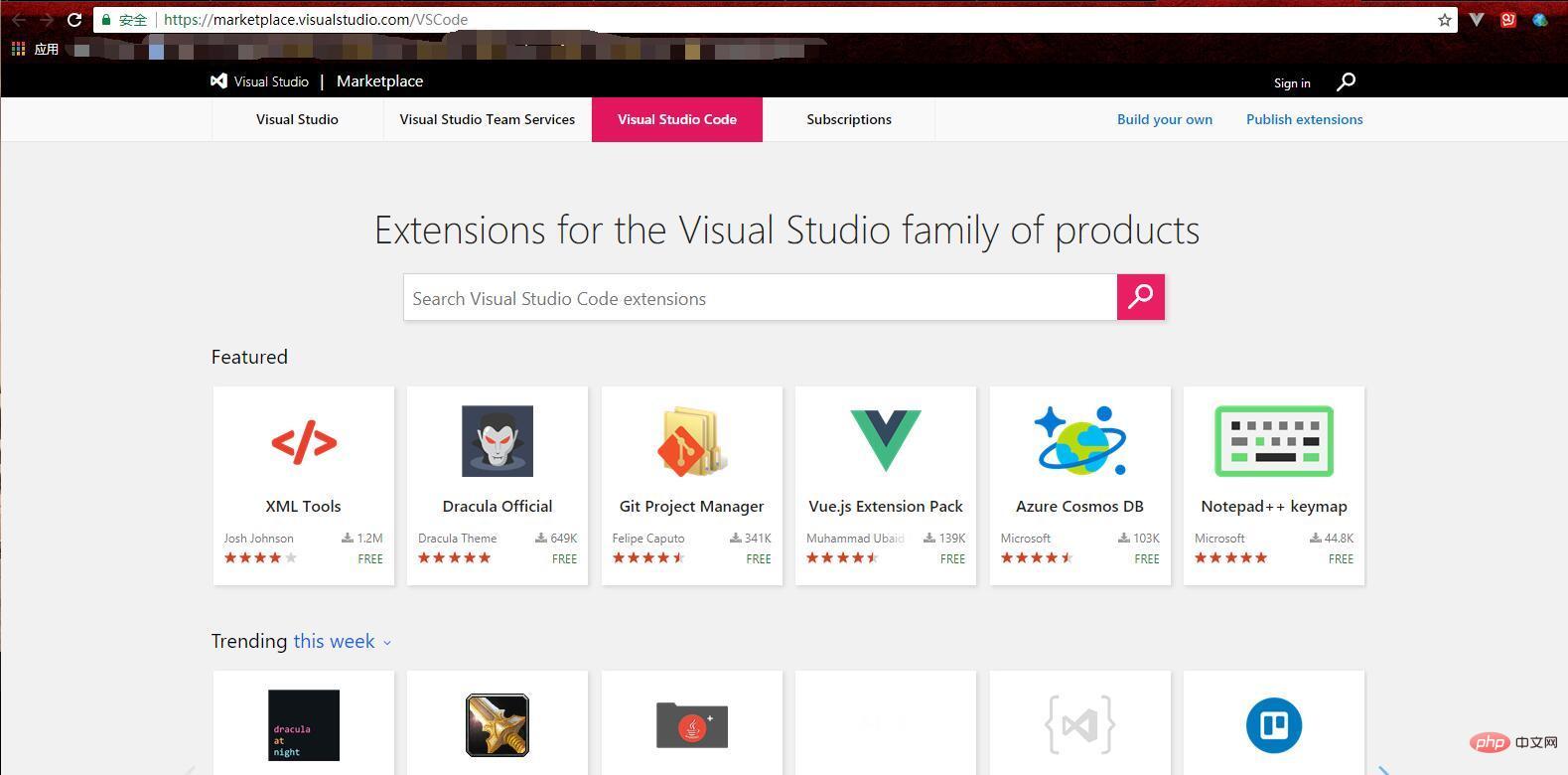
进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)

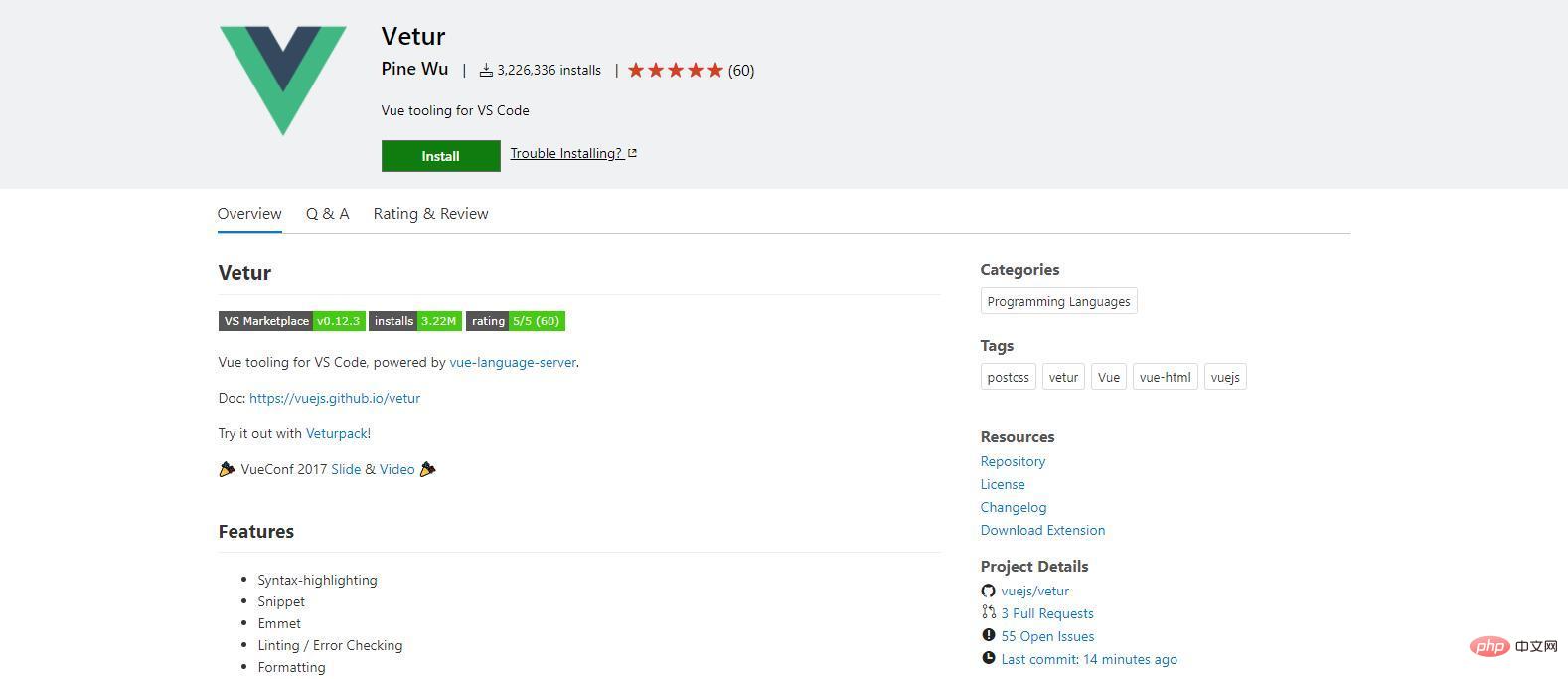
要安装Vetur插件为例

点击install,会启动vscode
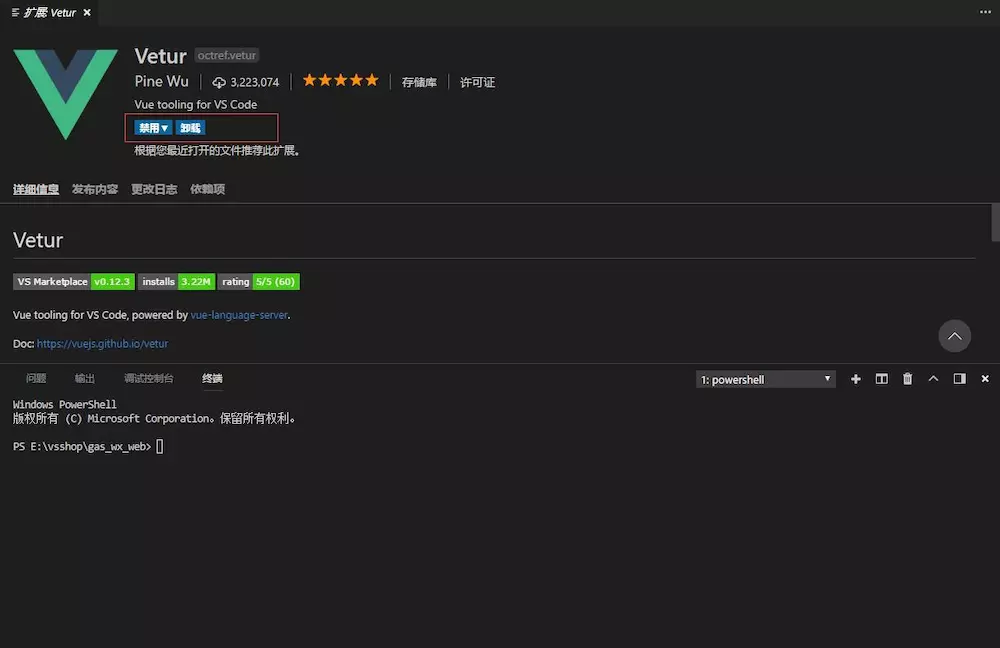
 在vscode中点击安装即可
在vscode中点击安装即可
vue相关插件
vetur 语法高亮、智能感知
VueHelper vue代码碎片
Vue 2 Snippets vue2代码碎片
相关文章推荐:
1.在Vue中有关调试工具vue-devtools(详细教程)
2.Vue在前端开发中需要注意什么
相关视频推荐:
1.JavaScript极速入门_玉女心经系列
2.Vue框架视频教程
Atas ialah kandungan terperinci vue前端用什么开发工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue为什么能用requireArtikel seterusnya:vue qs是什么

