Rumah >hujung hadapan web >tutorial js >Contoh demonstrasi mudah kesan terapung fon dalam kemahiran javascript_javascript
Contoh demonstrasi mudah kesan terapung fon dalam kemahiran javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:31:231401semak imbas
Di Taobao, JD.com dan halaman web lain, kita dapat melihat bahawa apabila tetikus dialihkan ke atas, pilihan lain boleh muncul di bawahnya Sekarang mari kita tunjukkan fungsi ini
Ia terutamanya menggunakan paparan dalam CSS, serta peristiwa yang dicetuskan tetikus onmouseover() dan onmouseout(), yang boleh dicapai dengan menambahkan tetapan dan teg gaya CSS.
Butirannya adalah seperti berikut:
1. Untuk kawalan yang lebih baik, gaya senarai diguna pakai dan ia sangat mudah apabila menetapkan gaya css
2. Gaya teg 3499910bf9dac5ae3c52d5ede7383485 diguna pakai, yang membolehkan tetikus bergerak ke atas untuk bertindak balas kepada teg lain
Fungsi khusus yang ditulis dalam js:
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
Kod bahagian html:
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li></ul></div>
Selain perkara di atas yang sangat penting tetapan css juga sangat penting, seperti berikut:
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
Rendering 1: Apabila tetikus tidak dialihkan ke atas

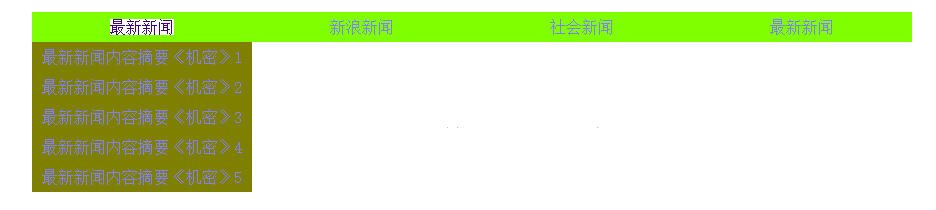
Rendering 2:

Kod penuh:
<!DOCTYPE html>
<html>
<head>
<!--主要目的 当鼠标滑过文字时候出现其他文字显示
采用<ul>和<li><a href="标题"><ul><li>隐藏的内容
采用大量的css模型进行修饰
传入this对象
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
-->
<title>Menufloat.html</title>
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

