本文为博主原创,转载请注明。
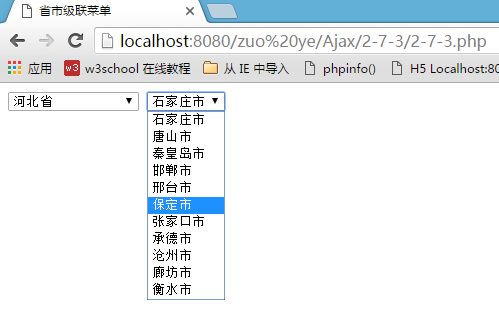
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:<br>
<meta charset="UTF-8">
<title>省市级联菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript"><span style="color: #000000;">
$(<span style="color: #0000ff;">function<span style="color: #000000;">(){
$("#province").change(<span style="color: #0000ff;">function<span style="color: #000000;">(){
<span style="color: #0000ff;">var pid = $(this).<span style="color: #000000;">val();
<span style="color: #0000ff;">var data =<span style="color: #000000;"> {
"pid":<span style="color: #000000;">pid
};
console.<span style="color: #008080;">log<span style="color: #000000;">(data);
$.post("getCity.php",data,<span style="color: #0000ff;">function<span style="color: #000000;">(response){
console.<span style="color: #008080;">log<span style="color: #000000;">(response);
<span style="color: #008000;">//<span style="color: #008000;"> JSON.stringify(res);
// console.log(json_decode(response));
// document.write('afdadf ');
$("#city").<span style="color: #000000;">html(response);
})
})
})
</script>
<select id="province">
<option>请选择省份</option>
<span style="color: #000000;">php
</span><span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_select_db</span>("lession"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from province"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='\"{<span' style="color: #800080;">$row['id']}\">{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
}
</span>?>
</select>
<select id="city">
<option>选择城市</option>
</select>
然后是后台服务器端的代码:
//getCity.php:<br><span style="color: #000000;">php
</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">isset</span>(<span style="color: #800080;">$_POST</span>["pid"]) && <span style="color: #800080;">$_POST</span>["pid"<span style="color: #000000;">]) {
</span><span style="color: #800080;">$pid</span> = <span style="color: #800080;">$_POST</span>['pid'<span style="color: #000000;">];
</span><span style="color: #008080;">var_dump</span>(<span style="color: #800080;">$pid</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $pid = $_POST['pid'];</span>
<span style="color: #800080;">$link</span> = <span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"); <span style="color: #008000;">//</span><span style="color: #008000;">单个数据库可以省略变量返回值</span>
<span style="color: #008080;">mysql_select_db</span>("lession",<span style="color: #800080;">$link</span><span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from city where province_id={<span style="color: #800080;">$pid</span>}"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #800080;">$citys</span> = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #0000ff;">if</span> (<span style="color: #800080;">$res</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='{<span style="color: #800080;">$row</span>[' id>{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $citys[] = array("id"=> $row['id'], 'name'=> $row['name']);</span>
<span style="color: #000000;"> }
</span><span style="color: #008000;">//</span><span style="color: #008000;"> echo json_encode($citys);</span>
}
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生, 嘿嘿。
嘿嘿。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





