 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Cara membuat jadual secara dinamik dengan kemahiran JavaScript_javascript
Cara membuat jadual secara dinamik dengan kemahiran JavaScript_javascriptDua cara untuk mencipta jadual secara dinamik menggunakan JavaScript dikongsi dengan anda Pelaksanaan khusus adalah seperti berikut
Kaedah 1: Kaedah paling asli, cipta elemen satu demi satu
var a1=document.createElement("table");
var a2=document.createElement("tbody");
var a3=document.createElement("tr");
var a4=document.createElement("td");
//开始appendchild()追加各个元素
a3.appendChild(a4);
a2.appendChild(a3);
a1.appendChild(a2);
Kaedah 2: Gunakan fungsi yang terkandung dalam objek jadual: masukkan baris dan masukkan lajur
var tabNode=document.createElement("table");
var trNode=tabNode.insertRow();
var tdNode=trNode.insertCell;
tabNode.innerHTML="这是采用table对象里面的函数创建的"
注意:利用原始方法,一个个createElement时候,必须要添加一个tbody对象
//获取<table>标签的兄弟节点
// var node3=tabnode.previousSibling;//前一个节点 获取对此对象的上一个兄弟对象的引用。
// alert("previous--node3:"+node3);//#text
// 如果<table>后面有回车符,高版本的IE和火狐会识别成 “空白文本”#text,
// 而低版本IE会直接越过-----不光是<table>节点,其它节点也一样
// 表格的,<table>标签和<tr>标签中间,其实还隐藏着一个<tbody>标签----表格体
Penciptaan dan pemadaman dinamik:
Cipta jadual dengan memasukkan nilai:
function createTable(){
tableNode=document.createElement("table");//获得对象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号
//alert(row);
if(row<=0 || isNaN(row) ){
alert("输入的行号错误,不能创建表格,请重新输入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("输入的列号错误,不能创建表格,请重新输入:");
return;
}
//上面确定了 现在开始创建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那个位置
}
Padamkan baris:
function delRow(){
//要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作
var tab=document.getElementById("table");//获得table对象
if(tab==null){
alert("删除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象
if(isNaN(rows)){
alert("输入的行不正确。请输入要删除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("删除的行不存在!!");
return ;
}
}
Padam lajur:
//删除列要麻烦些, 要通过行来进行删除
// 一行的cells的长度就是列的个数
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//获得table对象
var tab=document.getElementById("table");
if(tab==null){
alert("删除的表不存在!!");
return ;
}
//获得文本框里面的内容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//检查是否可靠
if(isNaN(cols)){
alert("输入不正确。请输入要输出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要删除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
Kod penuh:
<!DOCTYPE html>
<html>
<head>
<title>createTable2.html</title>
<style type="text/css">
table{
border:#00ffff solid 2px;
border-collapse:collapse;
}
td{
border:#8080ff solid 2px;
padding:10px;
}
</style>
<script type="text/javascript">
var tableNode;
function createTable(){
tableNode=document.createElement("table");//获得对象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号
//alert(row);
if(row<=0 || isNaN(row) ){
alert("输入的行号错误,不能创建表格,请重新输入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("输入的列号错误,不能创建表格,请重新输入:");
return;
}
//上面确定了 现在开始创建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那个位置
}
function delRow(){
//要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作
var tab=document.getElementById("table");//获得table对象
if(tab==null){
alert("删除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象
if(isNaN(rows)){
alert("输入的行不正确。请输入要删除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("删除的行不存在!!");
return ;
}
}
//删除列要麻烦些, 要通过行来进行删除
// 一行的cells的长度就是列的个数
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//获得table对象
var tab=document.getElementById("table");
if(tab==null){
alert("删除的表不存在!!");
return ;
}
//获得文本框里面的内容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//检查是否可靠
if(isNaN(cols)){
alert("输入不正确。请输入要输出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要删除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
</script>
</head>
<body>
行:<input type="text" name="row1"/>
列:<input type="text" name="cols1"/>
<input type="button" value="创建表格" onclick="createTable()"/><br/>
<input type="text" name="delrow1"/>
<input type="button" value="删除行" onclick="delRow()"/><br/>
<input type="text" name="delcols1"/>
<input type="button" value="删除列" onclick="delCols()"/><br>
<div id="div1"></div>
</body>
</html>
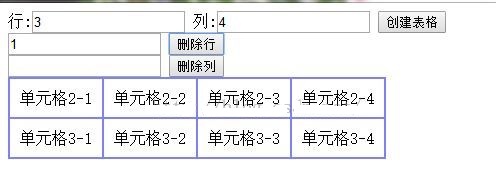
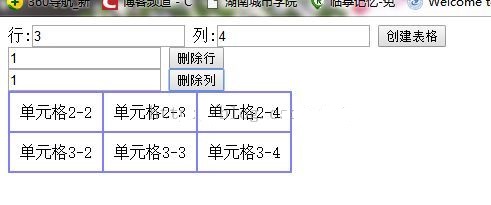
Demonstrasi kesan:




Di atas ialah dua cara untuk mencipta jadual secara dinamik menggunakan JavaScript. Saya harap anda menyukainya.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





