Rumah >hujung hadapan web >tutorial js >JavaScript加载:defer与async
JavaScript加载:defer与async
- 藏色散人ke hadapan
- 2019-05-09 09:35:562661semak imbas

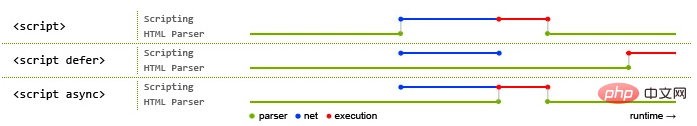
页面的解析过程是单线程的,但是单线程亦可有同步与异步之分,script标签的解释方式分为3种,默认、defer和async三种
<script src="script.js"></script>
默认模式,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之后的所有文档内容之前,也就是说不等待后续载入的文档元素,读取到就加载并执行。
<script async src="script.js"></script>
async加载模式,加载和渲染后续文档元素的过程, script.js 异步加载,并且在script.js加载完成之后同步执行script.js(可能在后续文档元素解析完成的过程中)
<script defer src="script.js"></script>
defer加载模式,加载和渲染后续文档元素的过程, script.js 异步加载,并且在script.js加载完成和后续文档元素解析完成之后同步执行script.js

script 标签解析时间图
只有以src属性链接的script标签这2个属性才起作用。
<script defer type="text/javascript" src=""></script>
不带src属性script标签在文档加载时顺序加载,这两个属性无效。
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>Atas ialah kandungan terperinci JavaScript加载:defer与async. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:aliyun.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:学javascript要什么基础?Artikel seterusnya:tomcat是什么语言开发的?

