 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Pengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Pengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascriptPengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Dalam artikel sebelum ini, saya secara ringkas memperkenalkan Bootstrap Artikel ini lebih memahami kandungan yang berkaitan dan meletakkan asas untuk pembelajaran seterusnya.

Berdasarkan kemas kini Visual Studio 2013 baru-baru ini, Microsoft telah menambah versi baharu Bootstrap3 kepada VS, jadi tidak perlu risau untuk mempelajari Bootstrap3.
1. Muat turun BootStrap
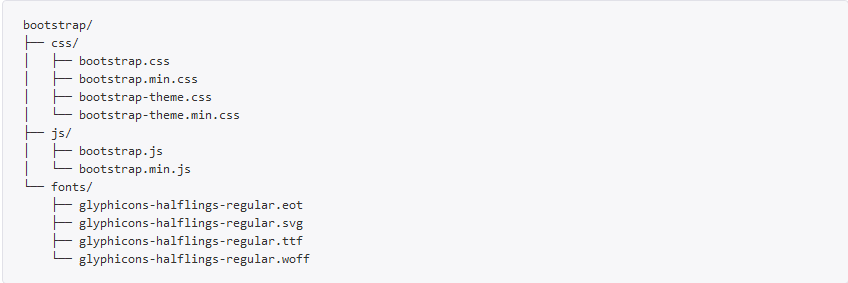
Fail di tapak web rasmi sangat terperinci dan mudah, dan terdapat banyak cara untuk memuat turunnya. Bagi kami pembangun, cara paling mudah ialah memuat turun terus fail CSS dan JavaScript yang disusun dan dimampatkan, yang juga termasuk fail fon, tetapi tidak termasuk dokumen dan fail kod sumber. Selepas membuka pakej yang dibuka, anda boleh menemui tiga folder: css, fon dan js.
Anda boleh melihat fail dalam tiga folder

Ini ialah bentuk organisasi Bootstrap yang paling asas: versi fail yang tidak dimampatkan boleh digunakan terus dalam mana-mana projek web. Kami menyediakan fail CSS dan JS yang dimampatkan (bootstrap.min.*) dan tidak dimampatkan (bootstrap.*). Fail ikon fon datang daripada Glyphicons.
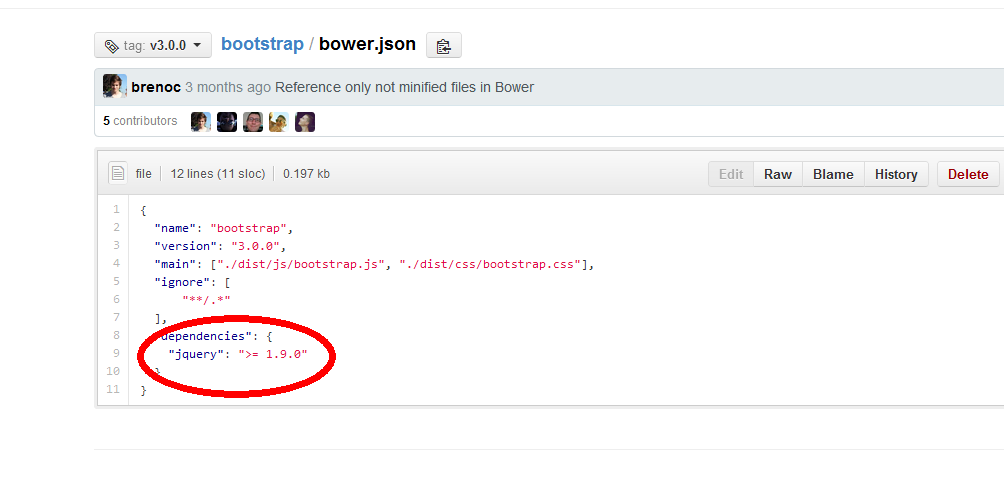
Versi jQuery yang disokong oleh Bootstrap disenaraikan dalam bower.json.

Anda boleh melihat versi pustaka jQuery bergantung>=1.9.0.
Di bawah, lawati http://jquery.com/

Saya akan memuat turun versi terkini 2.03
Boleh diakses terus melalui IEhttp://code.jquery.com/jquery-2.0.3.min.js

Simpannya ke folder js di bawah folder Bootstrap.
Nota: Semua pemalam Bootstrap bergantung pada jQuery. Dan dalam projek formal, kami mengesyorkan menggunakan versi termampat kerana ia bersaiz kecil (teks dan ruang kosong anotasi dikeluarkan).
2. Gunakan Bootstrap dalam halaman web
Kami mencipta templat asas yang paling mudah
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1 id="Hello-world">Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Mula-mula kita boleh merujuk fail gaya Bootstrap ke dalam halaman web
2. Jika anda perlu menggunakan seni bina Bootstrap untuk menyediakan pemalam JavaScript, maka anda perlu merujuk pautan fail js seni bina ke dalam halaman web . Pemalam JavaScript semuanya bergantung pada perpustakaan jQuery, jadi sudah tentu kami juga perlu memaut dan merujuk fail perpustakaan jquery
3. Teg Viewport, teg ini boleh mengubah suai paparan pada kebanyakan peranti mudah alih untuk memastikan lukisan dan penskalaan skrin sentuh yang betul.
4. Kami menggunakan beberapa teg baharu html5, tetapi penyemak imbas di bawah IE9 tidak menyokong teg ini dan tidak boleh menambah gaya pada teg ini. Jadi untuk menyelesaikan masalah ini kita perlu memautkan fail yang dirujuk seperti berikut
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Ini bermakna jika versi pelayar IE pengguna lebih kecil daripada IE9, maka kedua-dua perpustakaan fail js ini akan dimuatkan dan kini teg baharu ini boleh digunakan dan gaya boleh ditambahkan pada teg ini.
Dengan cara ini, halaman Hello World kami yang paling mudah dipersembahkan kepada semua orang.

3. Ringkasan
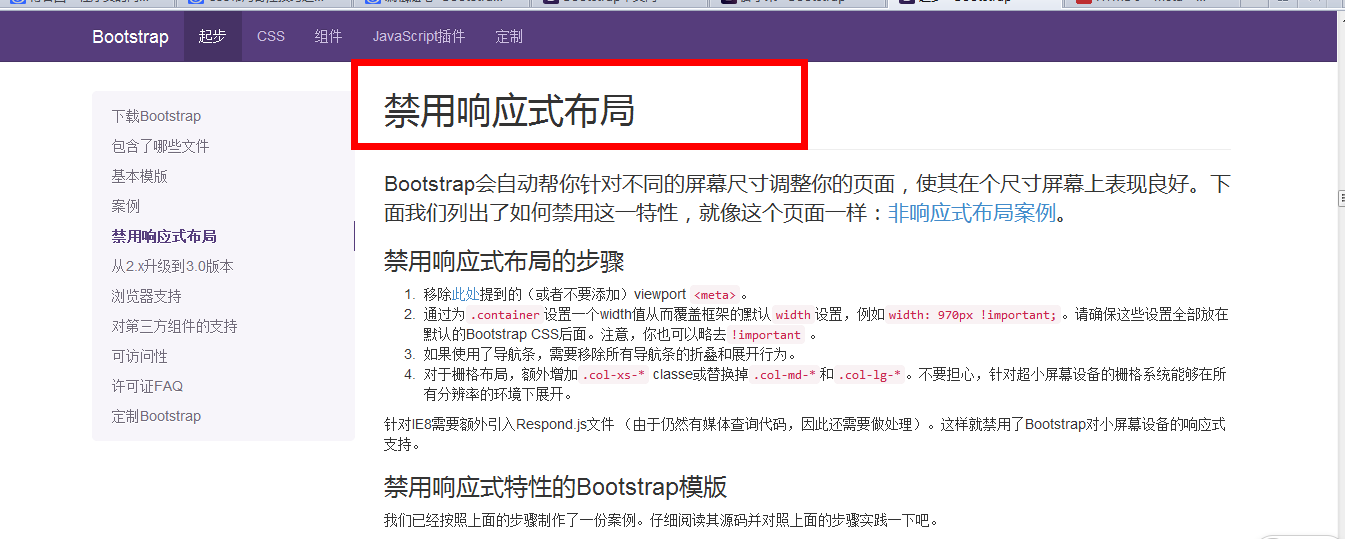
Di atas kami juga mendayakan reka letak responsif. Sudah tentu, sesetengah tapak web mungkin tidak memerlukan reka letak responsif, jadi kami perlu melumpuhkan reka letak ini secara manual Dokumen ini juga mempunyai arahan terperinci.

Adakah anda berasa agak bosan, tetapi jangan putuskan cinta anda untuk Bootstrap, kerana rangka kerja pembangunan bahagian hadapan yang paling popular pada masa ini ialah Bootstrap Kandungan yang menarik masih akan datang, jadi jangan ketinggalan .
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).






