Rumah >pembangunan bahagian belakang >Tutorial C#.Net >Unity 3D 浅谈Shader 运行时状态及渲染模式遇到的问题
Unity 3D 浅谈Shader 运行时状态及渲染模式遇到的问题
- little bottleke hadapan
- 2019-04-29 18:03:094431semak imbas
Unity 中的 Shader 有四种渲染模式,分别是:
——Opaque(不透明) ——Cutout(镂空) ——Fade(隐现) ——Transparent(透明)
之前我遇到一个需求,需要给特定的游戏物体添加一个冰冻的效果,但是给我的 Shader
是一个完全冰冻的 Shader,而且无法通过参数调整它的颜色值。之后我的同事告诉我可
以通过修改渲染模式更改物体本身的Alpha值实现,所以第一步我寻找了网上关于修改运
行时 Shader 渲染模式的代码,如下。http://www.voidcn.com/article...
相关教程:C#视频教程
然后就是简单的代码操作,如下。
//获取目标身上的渲染组件
var renderer = GetComponentsInChildren<Renderer>();
// 建立一个冰冻数组 第二个数组元素是事先找好的冰冻特效
Material[] frostMatetials = new Material[2] { renderer.material,
frostEffect };
//添加冰冻特效到人物身上的数组中
renderer.materials = frostMatetials;
//实例化一个渲染模式变量
var fadeMode = SetMaterialRenderingMode.RenderingMode.Fade;
//根据网上的方法更改你的 Shader 渲染模式为 Fade
SetMaterialRenderingMode.SetMaterialRenderingModeMethod(
renderer.materials[0],fadeMode);
由于 Color 的 Alpha 值是只读的不能修改,但是 Color 是可以修改的,所以要获取目标
物体 Color 的 RGB 值,然后实例一个 Color 用构造函数更改为你想要的 Alpha 值。如下:
Color currentcolor03 = new Color
{
a = 0.8f,
r = renderer.materials[0].color.r,
g = renderer.materials[0].color.g,
b = renderer.materials[0].color.b
};
//替换目标 Color 属性就可以实现了
其实这个方法不是很好,主要是因为所给的 Shader 不能修改属性值,后来我拿到了可以更改
属性值的Shader,事情就变得简单了许多。

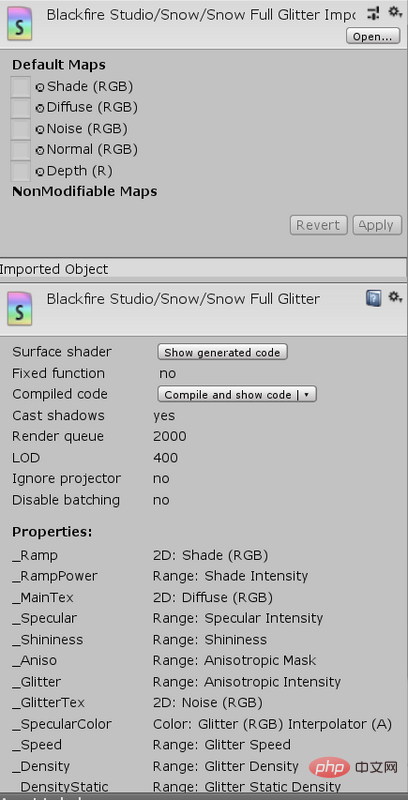
这是我拿到的材料,可以通过材料找到材料中包含的 Shader,里面可以看到每个值所对应的参数。

这样的话修改就只需要通过调用方法 Material.SetFloat(); 及其类似方法,括号里面是两个
参数一个是 String 类型的参数,表示通过 String 获取想要改变的参数,第二个是更改的值。
这期间我遇到一个问题,最后找了很久发现是编译器的问题,我在用第一种方法的时候,如果正常
情况下可以修改渲染模式,并且我用了三个 Color 来依次替换实现了渐变效果,但是如果我在
Hierarchy 面板中选中这个物体那么正在改变的物体就会突然变回更改之前的默认状态,或者如
果你预先选中了这个将要更改的物体他也会出现同样的效果,就是不能在编译状态下选中这个游
戏物体,不能在 Inspector 面板中查看他的渲染状态,最后我得出了一个运行时渲染的词语来
描述这个行为,
如果你在运行时更改了游戏物体 Shader 的渲染模式,那么查看他的渲染模式会导致他的渲染模
式属性重置。
Atas ialah kandungan terperinci Unity 3D 浅谈Shader 运行时状态及渲染模式遇到的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

