Rumah >hujung hadapan web >tutorial js >JS面试高频题 原型与原型链
JS面试高频题 原型与原型链
- little bottleasal
- 2019-04-29 17:52:009067semak imbas
原型与原型链作为前端高频面试题之一,相信很多小伙伴都有遇到过这个问题。那么你是否清楚完整的了解它呢?
【相关推荐:前端面试题】
国际惯例,让我们先抛出问题:
- 什么是原型、原型链
- 它们有什么特点
- 它们能做什么
- 怎么确定它们的关系
或许你已经有答案,或许你开始有点疑惑,无论是 get 新技能或是简单的温习一次,让我们一起去探究一番吧
如果文章中有出现纰漏、错误之处,还请看到的小伙伴多多指教,先行谢过
原型
JavaScript是基于原型的我们创建的每个函数都有一个
prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
简单来说,就是当我们创建一个函数的时候,系统就会自动分配一个 prototype属性,可以用来存储可以让所有实例共享的属性和方法
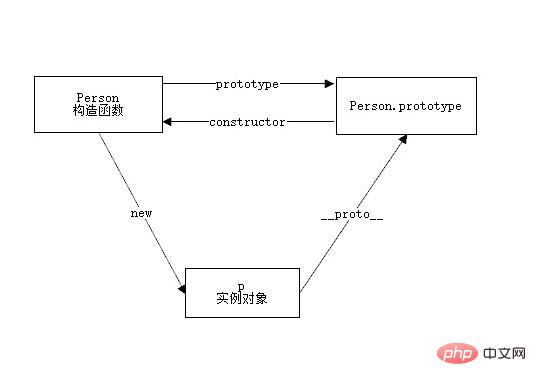
用一张图来表示就更加清晰了:

图解:
- 每一个构造函数都拥有一个
prototype属性,这个属性指向一个对象,也就是原型对象 - 原型对象默认拥有一个
constructor属性,指向指向它的那个构造函数 - 每个对象都拥有一个隐藏的属性
__proto__,指向它的原型对象
function Person(){}
var p = new Person();
p.__proto__ === Person.prototype // true
Person.prototype.constructor === Person // true那么,原型对象都有哪些特点呢
原型特点
function Person(){}
Person.prototype.name = 'tt';
Person.prototype.age = 18;
Person.prototype.sayHi = function() {
alert('Hi');
}
var person1 = new Person();
var person2 = new Person();
person1.name = 'oo';
person1.name // oo
person1.age // 18
perosn1.sayHi() // Hi
person2.age // 18
person2.sayHi() // Hi从这段代码我们不难看出:
- 实例可以共享原型上面的属性和方法
- 实例自身的属性会屏蔽原型上面的同名属性,实例上面没有的属性会去原型上面找
既然原型也是对象,那我们可不可以重写这个对象呢?答案是肯定的
function Person() {}
Person.prototype = {
name: 'tt',
age: 18,
sayHi() {
console.log('Hi');
}
}
var p = new Person()只是当我们在重写原型链的时候需要注意以下的问题:
function Person(){}
var p = new Person();
Person.prototype = {
name: 'tt',
age: 18
}
Person.prototype.constructor === Person // false
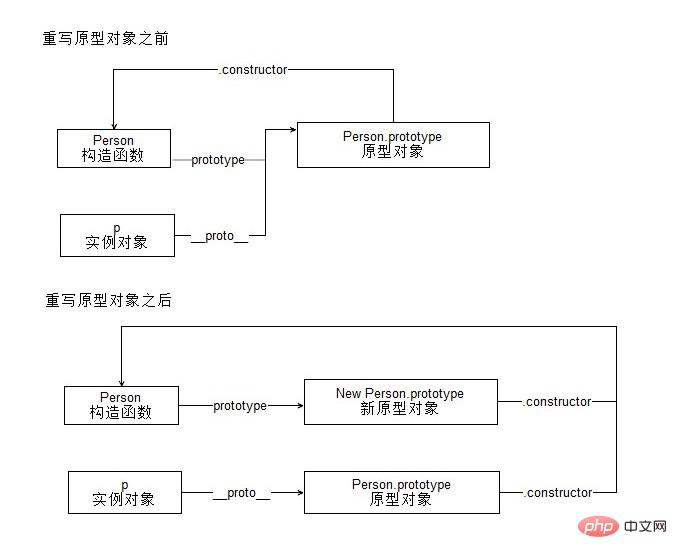
p.name // undefined一图胜过千言万语

- 在已经创建了实例的情况下重写原型,会切断现有实例与新原型之间的联系
- 重写原型对象,会导致原型对象的
constructor属性指向Object,导致原型链关系混乱,所以我们应该在重写原型对象的时候指定constructor(instanceof仍然会返回正确的值)
Person.prototype = {
constructor: Person
}注意:以这种方式重设 constructor 属性会导致它的 Enumerable 特性被设置成 true(默认为false)
既然现在我们知道了什么是 prototype(原型)以及它的特点,那么原型链又是什么呢?
原型链
JavaScript 中所有的对象都是由它的原型对象继承而来。而原型对象自身也是一个对象,它也有自己的原型对象,这样层层上溯,就形成了一个类似链表的结构,这就是原型链
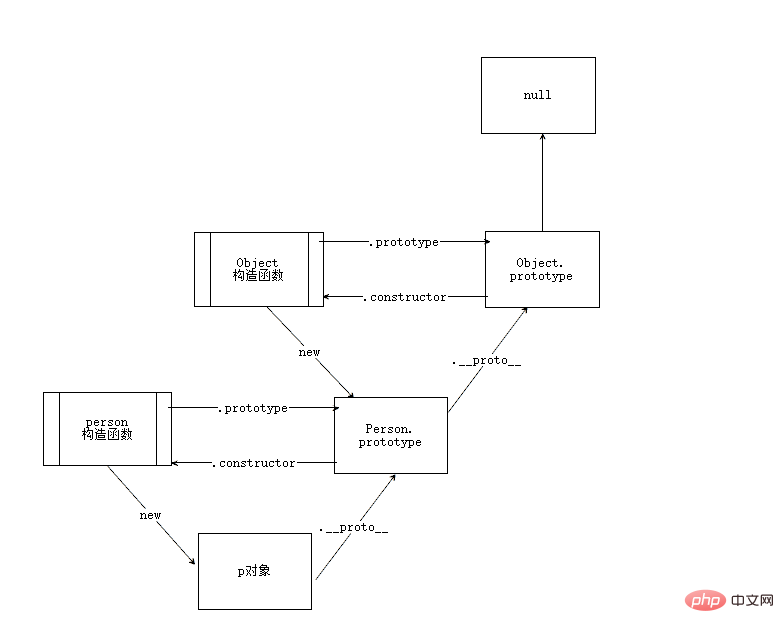
同样的,我们使用一张图来描述

- 所有原型链的终点都是
Object函数的prototype属性 -
Objec.prototype指向的原型对象同样拥有原型,不过它的原型是null,而null则没有原型
清楚了原型链的概念,我们就能更清楚地知道属性的查找规则,比如前面的 p 实例属性.如果自身和原型链上都不存在这个属性,那么属性最终的值就是 undefined ,如果是方法就会抛出错误
class类
ES6提供了Class(类)这个概念,作为对象的模板,通过class关键字,可以定义类
为什么会提到 class :
ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};class 里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以 ES6 中的类完全可以看作构造函数的另一种写法
除去 class 类中的一些行为可能与 ES5 存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话 JavaScript是基于原型的
更多 class 问题,参考这里
关系判断
instanceof
最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truehasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
function Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // false原型链的问题
由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的
function Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5]引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 p)时,没有办法向超类型( Person )的构造函数中传递参数
Atas ialah kandungan terperinci JS面试高频题 原型与原型链. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

