Rumah >pembangunan bahagian belakang >tutorial php >Bootstrap+PHP表单验证实例
Bootstrap+PHP表单验证实例
- little bottleke hadapan
- 2019-04-18 17:00:432621semak imbas
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。本文主要讲述了一个简单实用的Bootstrap+PHP表单验证实例,非常适合初学者及js不熟悉者,还有ajax远程验证,感兴趣的朋友一起来了解一下吧。

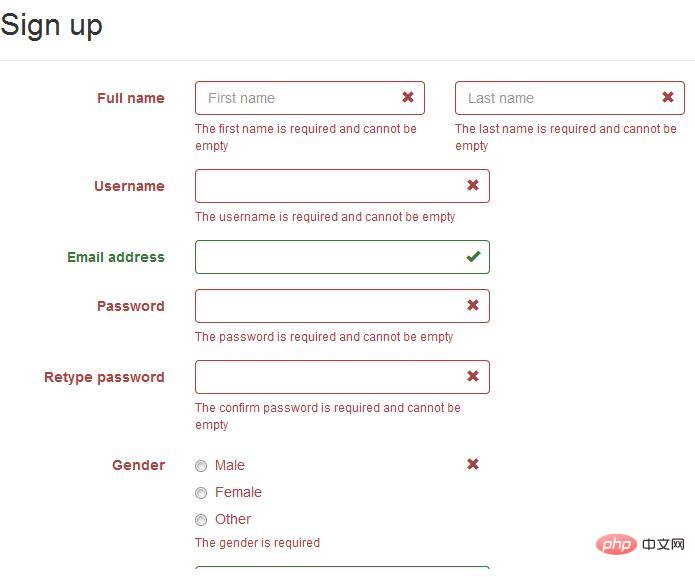
js验证表单
1 $(document).ready(function() {
2 $('#defaultForm')
3 .bootstrapValidator({
4 message: 'This value is not valid',
5 feedbackIcons: {
6 valid: 'glyphicon glyphicon-ok',
7 invalid: 'glyphicon glyphicon-remove',
8 validating: 'glyphicon glyphicon-refresh'
9 },
10 fields: {
11 username: {
12 message: 'The username is not valid',
13 validators: {
14 notEmpty: {
15 message: 'The username is required and can\'t be empty'
16 },
17 stringLength: {
18 min: 6,
19 max: 30,
20 message: 'The username must be more than 6 and less than 30 characters long'
21 },
22 /*remote: {
23 url: 'remote.php',
24 message: 'The username is not available'
25 },*/ 26 regexp: {
27 regexp: /^[a-zA-Z0-9_\.]+$/,
28 message: 'The username can only consist of alphabetical, number, dot and underscore'
29 }
30 }
31 },
32 email: {
33 validators: {
34 notEmpty: {
35 message: 'The email address is required and can\'t be empty'
36 },
37 emailAddress: {
38 message: 'The input is not a valid email address'
39 }
40 }
41 },
42 password: {
43 validators: {
44 notEmpty: {
45 message: 'The password is required and can\'t be empty'
46 }
47 }
48 }
49 }
50 })
51 .on('success.form.bv', function(e) {
52 // Prevent form submission 53 e.preventDefault();
54 55 // Get the form instance 56 var $form = $(e.target);
57 58 // Get the BootstrapValidator instance 59 var bv = $form.data('bootstrapValidator');
60 61 // Use Ajax to submit form data 62 $.post($form.attr('action'), $form.serialize(), function(result) {
63 console.log(result);
64 }, 'json');
65 });
66 }); 推荐课程:Bootstrap视频教程
PHP远程验证用户名
1 $userName = $_POST['username']; 2 3 echo json_encode(array( 4 'message' => sprintf('Welcome %s', $userName), 5 ));
推荐课程:PHP视频教程
Atas ialah kandungan terperinci Bootstrap+PHP表单验证实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:【PHP学习】新手必备PHP常用函数大集合Artikel seterusnya:PHP学习之信号处理机制的操作

