本篇文章给大家带来的内容是关于pycharm中Django的安装教程(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一.安装:
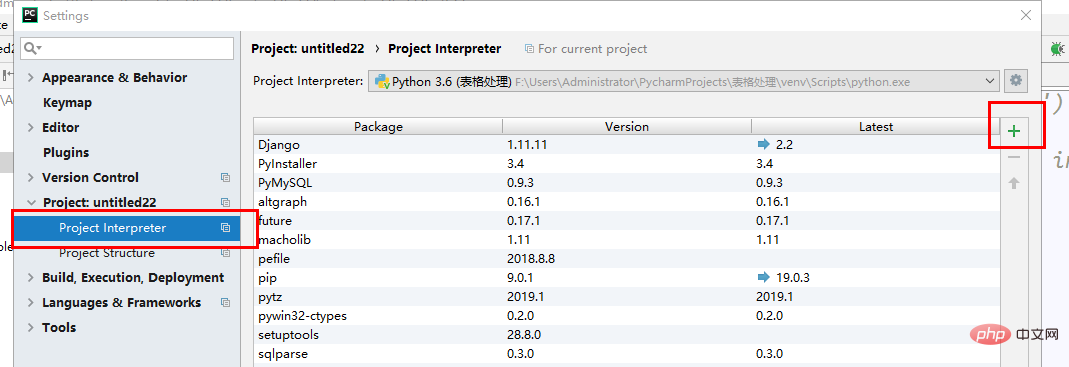
1.点击File,找到setting选项

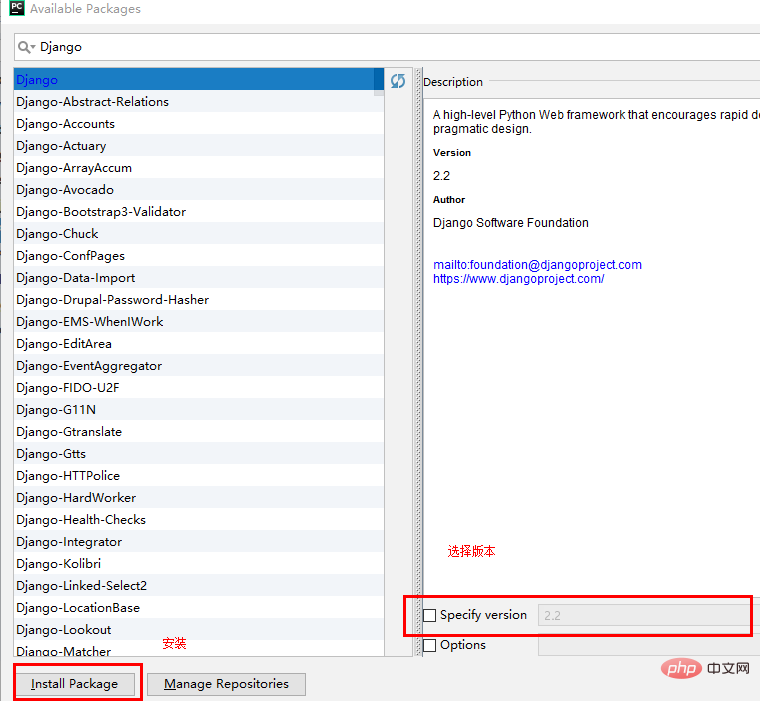
2.点击+号,进入下面界面

结束后,安装完成
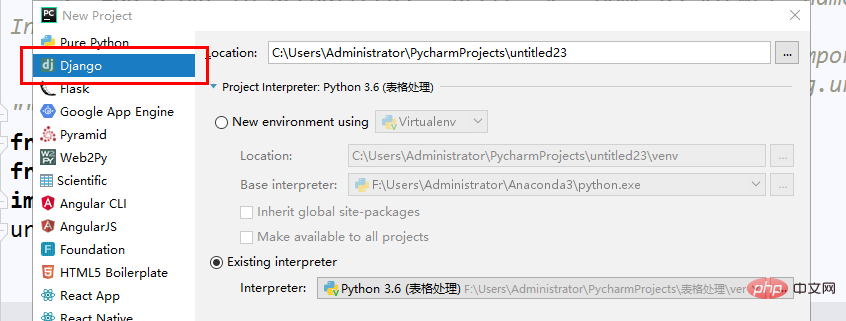
二.创建Django项目

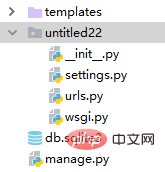
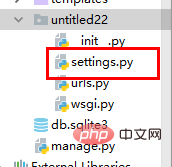
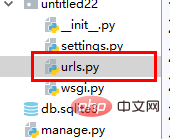
创建成功后,新项目左侧:

templates:用于存储HTML文件
setting.py:用于配置Django
urls.py:用于存放地址
wsgi:Django导入的wsgiref.py的包(Django是在原生wsgiref的基础上开发的框架)
manage.py:启动Django项目
有了上面之后,就可以进行项目的创建了。
在pycharm中有两种创建的方式:
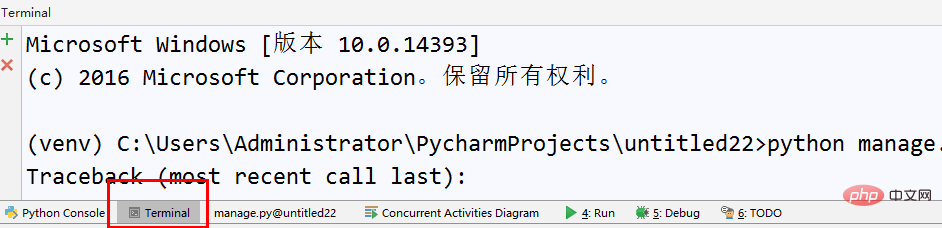
1.在Terminal中输入python manage.py startapp 应用名

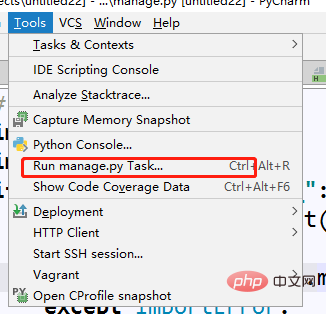
2.打开Tools菜单(推荐)

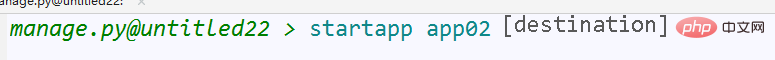
输入startapp 应用名

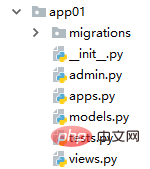
可以得到这样的文件夹(以app01为例子)

今天只说Views.py
Views.py里面存放的是要各种执行的函数
三.简单使用
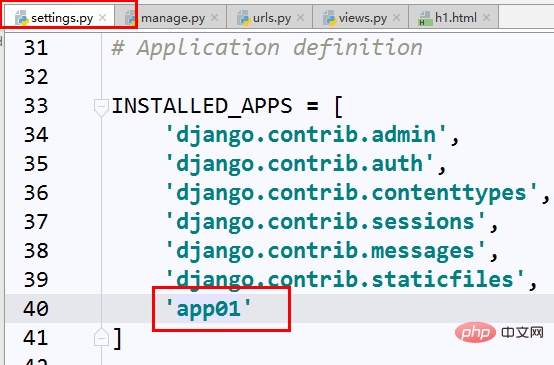
打开你的setting文件

在INSTALLED_APPS中加入你的应用名字(我的是app01)

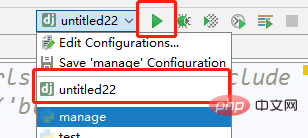
这个时候你的Django就可以运行了


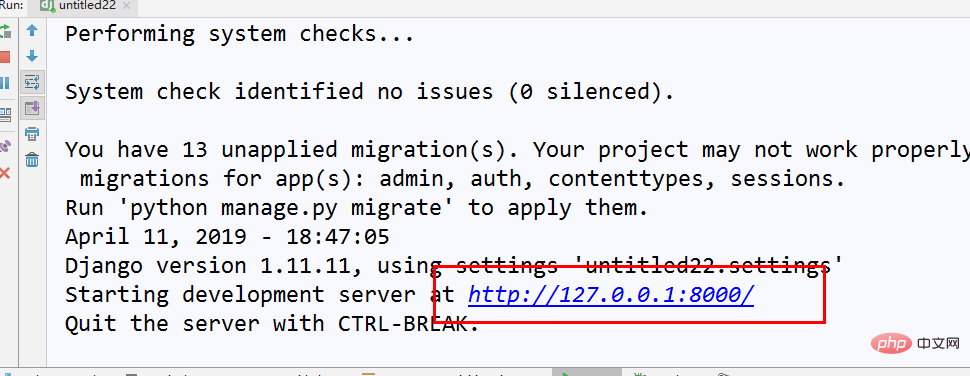
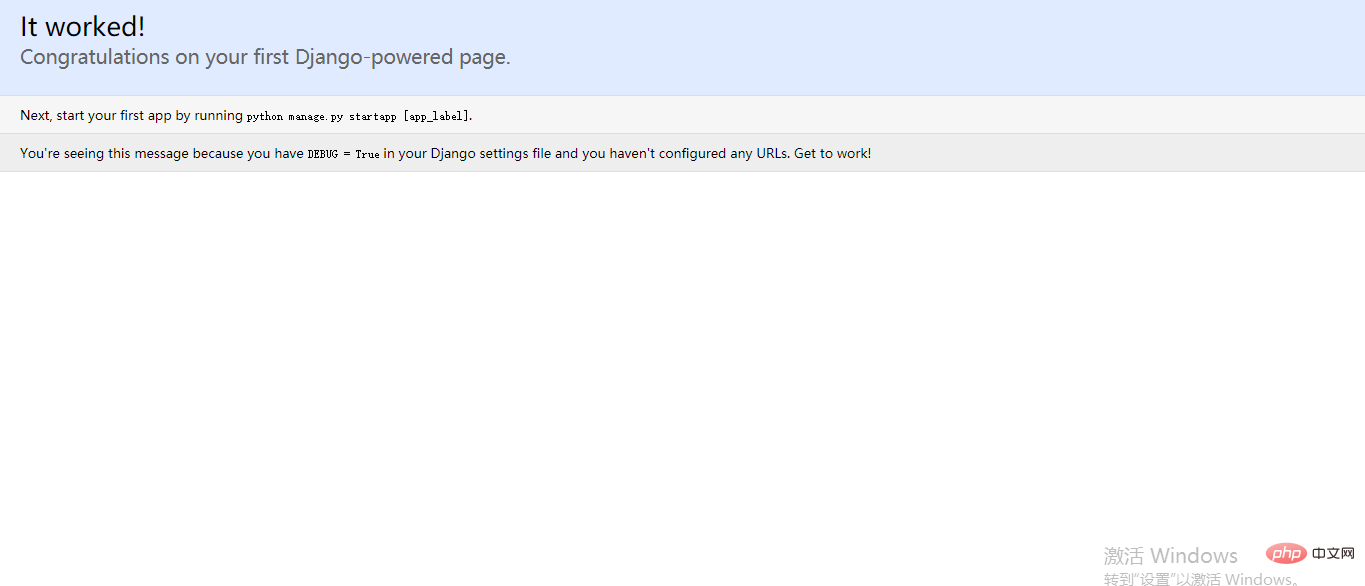
点击之后,效果如下所示:

是不是想加些东西?很简单

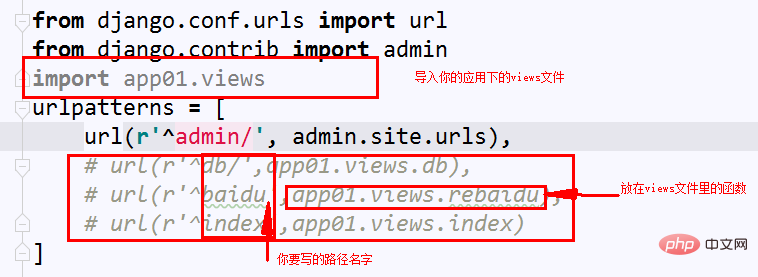
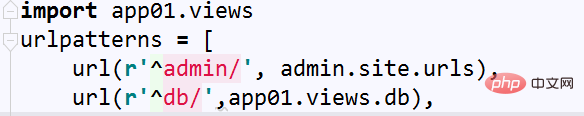
打开urls.py文件

views里面没东西?不慌,先莽一波,等会再去写函数
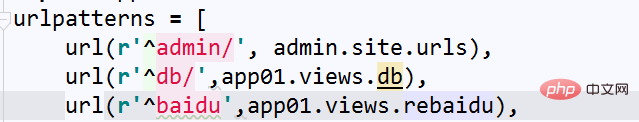
urlpatterns里面的格式为url(r'^路径名 ',views.函数名)
好了好了,不莽了,去老老实实写函数了,打开你的views文件
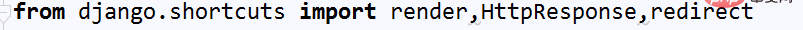
在views中要使用经常要使用的三个包,简称Django小白必会三板斧:
分别是:HttpResponge(响应 ) ,redirect(重定向) .render(替换)
在文件上方导入

首先第一种:HttpResponge(响应 ):

这个时候再运行你的项目:

写错了?没错,是因为你没设置起始页面而已
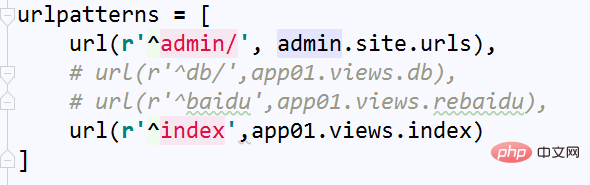
在urls.py文件中,我是这样写的,其中admin是Django自带的页面,暂时不理

在浏览器中输入\db(我设置的路径名)

会得到下面的页面,这是咱们刚才设置的值


通过这个原理,就可以读取html文件,返回html文件给阅览器了
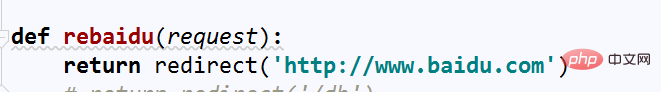
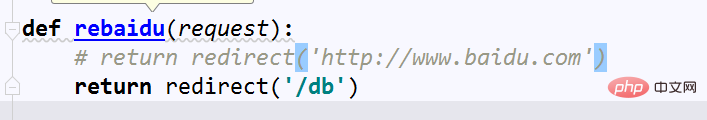
第二种:redirect(重定向):
在urls中添加baidu,函数名称为rebaidu

在views中的函数

在浏览器中:

回车

成功跳转到了百度页面
当然也可以跳转到自己的页面:

跳转到了我自己写的db页面(效果很简单就不演示了)
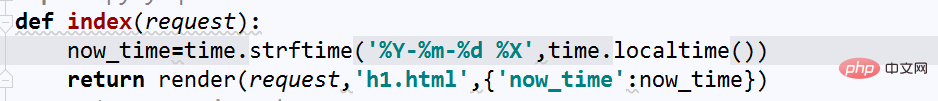
第三种:render
render是为了动态效果而存在的,在这里举一个获取时间的小例子
同上:

request(request,你的HTML文件,{传的值})
注意,传的值一定是字典格式的

这样就可以在我们的HTML中获取我们传输的值了:
HTML在templates文件里面创建:

使用方式为:{ { 变量名字} }
打开试一下效果:

刷新一下:

可以看见每次访问得到的时间都不同,这样简单的动态页面就完成了
Atas ialah kandungan terperinci pycharm中Django的安装教程(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pembelajaran Python: Adakah 2 jam kajian harian mencukupi?Apr 18, 2025 am 12:22 AM
Pembelajaran Python: Adakah 2 jam kajian harian mencukupi?Apr 18, 2025 am 12:22 AMAdakah cukup untuk belajar Python selama dua jam sehari? Ia bergantung pada matlamat dan kaedah pembelajaran anda. 1) Membangunkan pelan pembelajaran yang jelas, 2) Pilih sumber dan kaedah pembelajaran yang sesuai, 3) mengamalkan dan mengkaji semula dan menyatukan amalan tangan dan mengkaji semula dan menyatukan, dan anda secara beransur-ansur boleh menguasai pengetahuan asas dan fungsi lanjutan Python dalam tempoh ini.
 Python untuk Pembangunan Web: Aplikasi UtamaApr 18, 2025 am 12:20 AM
Python untuk Pembangunan Web: Aplikasi UtamaApr 18, 2025 am 12:20 AMAplikasi utama Python dalam pembangunan web termasuk penggunaan kerangka Django dan Flask, pembangunan API, analisis data dan visualisasi, pembelajaran mesin dan AI, dan pengoptimuman prestasi. 1. Rangka Kerja Django dan Flask: Django sesuai untuk perkembangan pesat aplikasi kompleks, dan Flask sesuai untuk projek kecil atau sangat disesuaikan. 2. Pembangunan API: Gunakan Flask atau DjangorestFramework untuk membina Restfulapi. 3. Analisis Data dan Visualisasi: Gunakan Python untuk memproses data dan memaparkannya melalui antara muka web. 4. Pembelajaran Mesin dan AI: Python digunakan untuk membina aplikasi web pintar. 5. Pengoptimuman Prestasi: Dioptimumkan melalui pengaturcaraan, caching dan kod tak segerak
 Python vs C: Meneroka Prestasi dan KecekapanApr 18, 2025 am 12:20 AM
Python vs C: Meneroka Prestasi dan KecekapanApr 18, 2025 am 12:20 AMPython lebih baik daripada C dalam kecekapan pembangunan, tetapi C lebih tinggi dalam prestasi pelaksanaan. 1. Sintaks ringkas Python dan perpustakaan yang kaya meningkatkan kecekapan pembangunan. 2. Ciri-ciri jenis kompilasi dan kawalan perkakasan meningkatkan prestasi pelaksanaan. Apabila membuat pilihan, anda perlu menimbang kelajuan pembangunan dan kecekapan pelaksanaan berdasarkan keperluan projek.
 Python dalam Tindakan: Contoh dunia nyataApr 18, 2025 am 12:18 AM
Python dalam Tindakan: Contoh dunia nyataApr 18, 2025 am 12:18 AMAplikasi dunia sebenar Python termasuk analisis data, pembangunan web, kecerdasan buatan dan automasi. 1) Dalam analisis data, Python menggunakan panda dan matplotlib untuk memproses dan memvisualisasikan data. 2) Dalam pembangunan web, kerangka Django dan Flask memudahkan penciptaan aplikasi web. 3) Dalam bidang kecerdasan buatan, tensorflow dan pytorch digunakan untuk membina dan melatih model. 4) Dari segi automasi, skrip python boleh digunakan untuk tugas -tugas seperti menyalin fail.
 Penggunaan Utama Python: Gambaran Keseluruhan KomprehensifApr 18, 2025 am 12:18 AM
Penggunaan Utama Python: Gambaran Keseluruhan KomprehensifApr 18, 2025 am 12:18 AMPython digunakan secara meluas dalam bidang sains data, pembangunan web dan bidang skrip automasi. 1) Dalam sains data, Python memudahkan pemprosesan dan analisis data melalui perpustakaan seperti numpy dan panda. 2) Dalam pembangunan web, rangka kerja Django dan Flask membolehkan pemaju dengan cepat membina aplikasi. 3) Dalam skrip automatik, kesederhanaan Python dan perpustakaan standard menjadikannya ideal.
 Tujuan utama python: fleksibiliti dan kemudahan penggunaanApr 17, 2025 am 12:14 AM
Tujuan utama python: fleksibiliti dan kemudahan penggunaanApr 17, 2025 am 12:14 AMFleksibiliti Python dicerminkan dalam sokongan multi-paradigma dan sistem jenis dinamik, sementara kemudahan penggunaan berasal dari sintaks mudah dan perpustakaan standard yang kaya. 1. Fleksibiliti: Menyokong pengaturcaraan berorientasikan objek, fungsional dan prosedur, dan sistem jenis dinamik meningkatkan kecekapan pembangunan. 2. Kemudahan Penggunaan: Tatabahasa adalah dekat dengan bahasa semulajadi, perpustakaan standard merangkumi pelbagai fungsi, dan memudahkan proses pembangunan.
 Python: Kekuatan pengaturcaraan serba bolehApr 17, 2025 am 12:09 AM
Python: Kekuatan pengaturcaraan serba bolehApr 17, 2025 am 12:09 AMPython sangat disukai kerana kesederhanaan dan kuasa, sesuai untuk semua keperluan dari pemula hingga pemaju canggih. Kepelbagaiannya dicerminkan dalam: 1) mudah dipelajari dan digunakan, sintaks mudah; 2) perpustakaan dan kerangka yang kaya, seperti numpy, panda, dan sebagainya; 3) sokongan silang platform, yang boleh dijalankan pada pelbagai sistem operasi; 4) Sesuai untuk tugas skrip dan automasi untuk meningkatkan kecekapan kerja.
 Belajar python dalam 2 jam sehari: panduan praktikalApr 17, 2025 am 12:05 AM
Belajar python dalam 2 jam sehari: panduan praktikalApr 17, 2025 am 12:05 AMYa, pelajari Python dalam masa dua jam sehari. 1. Membangunkan pelan kajian yang munasabah, 2. Pilih sumber pembelajaran yang betul, 3 menyatukan pengetahuan yang dipelajari melalui amalan. Langkah -langkah ini dapat membantu anda menguasai Python dalam masa yang singkat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





