在本篇文章中,我们将给大家介绍如何在JavaScript中实现双向链表,希望对需要的朋友有所帮助!
什么是双向链表?
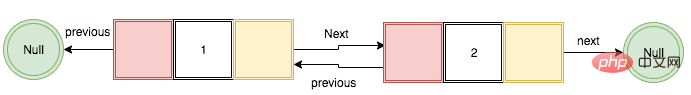
在双向链表中,每个节点都有对前一个节点和下一个节点的引用。上一个和下一个的开始和结束节点应该指向null。

双向链表的实现
我们使用的是es6类,在下面的代码中,我们创建了一个辅助类Node,其中包含三个属性data,prev,next。
class Node {
constructor(data){
this.data = data; // data
this.prev = null; // 引用prev节点
this.next = null; // 引用next节点
}}data:我们需要添加到节点中的数据。
prev:引用前面的节点。
next:引用下一个节点。
主算法开始
class DoublyLinkedList{
constructor(){
this.head = null;
this.tail = null;
this.length = null;
}}在上面的代码中,我们创建了一个具有head、tail和length三个属性的DoublyLinkedList类。
head:它是列表中的第一个节点。
tail:列表中的最后一个节点。
length:列表中有多少节点?
让我们将这些功能添加到我们的双向链表中
Push方法
Push方法帮助我们在链表的末尾添加新节点。
push(data){
const node = new Node(data);
if(!this.head){
this.head = node;
this.tail = node;
}else{
node.prev = this.tail;
this.tail.next = node;
this.tail = node;
}
this.length++;
}1.在上面的代码中,我们首先声明一个新变量并调用节点构造函数。
2.如果没有this.head那么this.head和this.tail将成为我们在步骤1中创建的新节点。
3.如果已经有节点
new node.prev属性应该是this.tail
this.tail.next应该是一个新节点
更新tail。
4.将长度增加1。
pop方法
帮助我们从列表中删除最后一个节点。
在双向链表中,很容易从列表中删除最后一个节点,因为在tail属性中有对前一个节点的引用。
pop(){
if(!this.head) return null
// tail是最后一个节点,因此我们从tail中提取prev属性
const prevNode = this.tail.prev
if(prevNode){
prevNode.next = null;
this.tail = prevNode; // 更新tail
}else{
// 如果prev属性为null,则表示只有一个节点
this.head = null;
this.tail = null;
}
this.length--;
}1.在上面的代码中,我们首先声明了一个新变量并存储了tail的前一个属性。
2.如果找到前一个节点。
删除最后一个节点
更新tail。
3.如果前一个节点为空,则表示只有一个节点
this.head和this.tail应为null。
4.将长度减少1。
insertBeginning
insertBeginning方法帮助我们在列表的开头插入新节点。
insertBeginning(data){
// 创建新节点
const node = new Node(data);
// 如果没有节点
if(!this.head) {
this.head = node;
this.tail = node;
}else{
this.head.prev = node
node.next = this.head;
this.head = node;
}
// 增加长度
this.length++;
}removeFirst方法
removeFirst方法帮助我们从链表中删除第一个节点。
removeFirst(){
if(!this.head) return null
// 存储第二个节点
const node = this.head.next;
if(node){
// 删除前一个节点
node.prev = null
// 更新head
this.head = node
}else{
// 只有一个节点,所以我们将head和tail更新为null
this.head = null
this.tail = null
}
this.length--;
}相关推荐:《javascript教程》
Atas ialah kandungan terperinci JavaScript实现双向链表(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





