margin-bottom是CSS中的一个属性,用于设置元素的下外边距,所有主流浏览器都支持 margin-bottom 属性。下面我们就来简单看一下margin-bottom属性的用法。

margin-bottom属性的语法如下:
margin-bottom:value
value可能的值:
auto:浏览器计算下外边距。length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。%:规定基于父元素的宽度的百分比的下外边距。inherit: 规定应该从父元素继承下外边距。
我们来看一下margin-bottom的代码示例
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
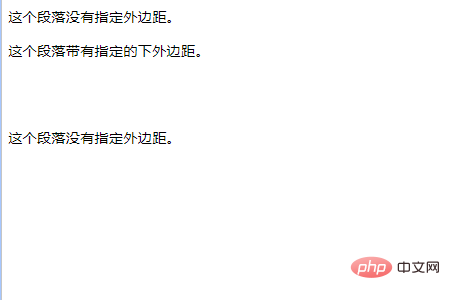
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>运行结果如下:

相关推荐:margin-top是什么意思?
本篇文章到这里就已经全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
Atas ialah kandungan terperinci margin-bottom是什么意思?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Fon Variable Fonts Link Dump!Apr 16, 2025 am 10:22 AM
Fon Variable Fonts Link Dump!Apr 16, 2025 am 10:22 AMDi sana ' s menjadi satu ton barangan hebat yang terbang sekitar fon berubah -ubah akhir -akhir ini (tag kami mempunyai banyak barangan juga). Saya fikir saya ' d melengkapkan semua perkara baru saya
 Pautan menggariskan yang menghidupkan ke latar belakang blokApr 16, 2025 am 10:14 AM
Pautan menggariskan yang menghidupkan ke latar belakang blokApr 16, 2025 am 10:14 AMIa ' s kesan kecil yang sejuk. Gaya pautan lalai mempunyai garis bawah (yang merupakan idea yang baik) dan kemudian pada: hover anda melihat garis bawah pada dasarnya menebal
 Halaman preloading sebelum diperlukanApr 16, 2025 am 09:53 AM
Halaman preloading sebelum diperlukanApr 16, 2025 am 09:53 AMPerjalanan biasa untuk seseorang yang melayari laman web: Lihat halaman, klik pautan, pelayar memuat halaman baru. Itu tidak menganggap perniagaan lucu seperti satu halaman
 Susun atur foto penyesuaian dengan FlexboxApr 16, 2025 am 09:51 AM
Susun atur foto penyesuaian dengan FlexboxApr 16, 2025 am 09:51 AMMari kita lihat cara yang sangat ringan untuk mencipta kesan batu mendatar untuk satu set gambar bersaiz sewenang-wenangnya. Membuang sebarang set gambar di atasnya, dan
 Banyak cara untuk menghubungkan bentuk dan imej dengan HTML dan CSSApr 16, 2025 am 09:45 AM
Banyak cara untuk menghubungkan bentuk dan imej dengan HTML dan CSSApr 16, 2025 am 09:45 AMReka bentuk laman web yang berbeza sering memanggil bentuk selain persegi atau segi empat tepat untuk bertindak balas kepada acara klik. Mungkin laman web anda mempunyai semacam condong atau
 Sejarah Carian Pemaju WebApr 16, 2025 am 09:41 AM
Sejarah Carian Pemaju WebApr 16, 2025 am 09:41 AMSophie Koonin blog "Semua yang saya googled dalam seminggu sebagai Jurutera Perisian Profesional," yang merupakan pandangan menarik ke dalam minda pemaju web dan
 Coretan untuk melihat semua SVG dalam spriteApr 16, 2025 am 09:31 AM
Coretan untuk melihat semua SVG dalam spriteApr 16, 2025 am 09:31 AMSaya fikir SVG Sprite seperti ini:
 Apa yang berlaku apabila anda membuka pemasangan pelayar baru untuk kali pertama?Apr 16, 2025 am 09:29 AM
Apa yang berlaku apabila anda membuka pemasangan pelayar baru untuk kali pertama?Apr 16, 2025 am 09:29 AMPenyelidikan menarik dari Jonathan Sampson, di mana dia menonton rangkaian meminta penyemak imbas membuat kali pertama anda melancarkannya pada pemasangan segar, dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),





