CSS下拉菜单怎么做?在浏览网页的时候我们总会看到各式各样的下拉菜单,那么这些下拉菜单是怎么实现的呢?本篇文章就来给大家分享一下常用的多个CSS下拉菜单的实现方法。

CSS下拉菜单的精选文章
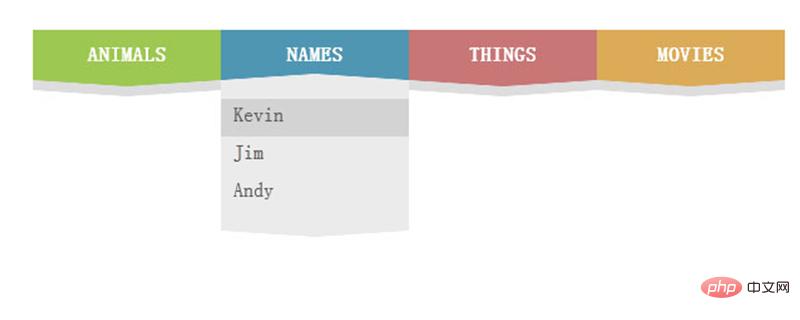
一、《用纯CSS实现鼠标经过后出现下拉菜单,实例讲解(附代码)》

随便打开网上的任何一个网站,你会发现这些网站都有导航部分,而且有些导航在鼠标经过后,会出现下拉菜单,那这种下拉菜单怎么做呢?其实,用纯CSS就可以做导航下拉菜单。

在页面布局时,经常会用到下拉列表,作为web前端开发人员,你知道HTML下拉菜单怎么做吗?这篇文章就和大家分享HTML,CSS下拉菜单的代码。
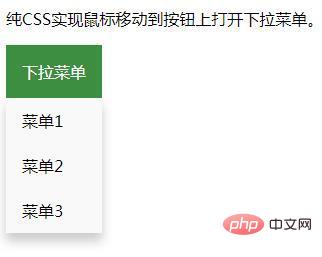
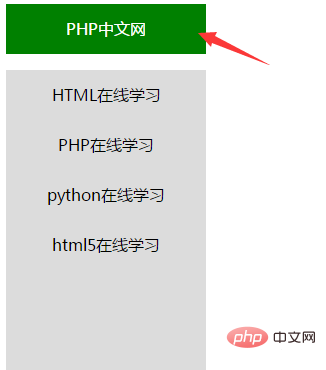
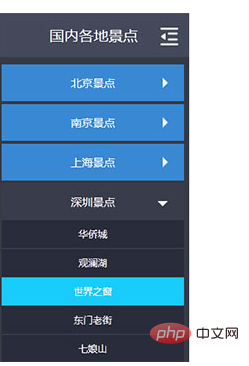
三、《css下拉菜单怎么做?》

css可以在网页中实现很多的效果,其中CSS下拉菜单是经常需要用到的效果。
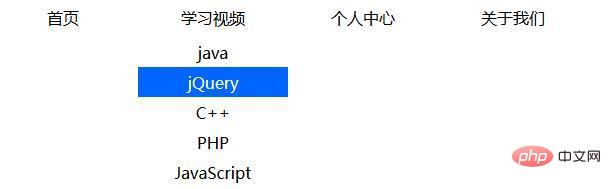
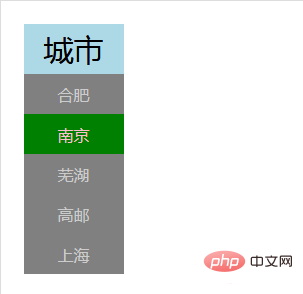
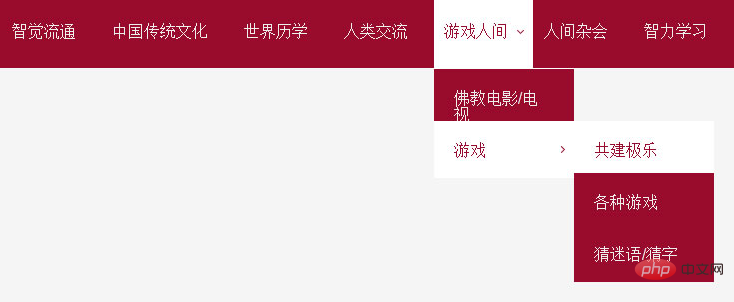
四、《html下拉菜单怎么做?html下拉菜单的代码实例介绍》

本篇文章主要的介绍了关于HTML select标签下拉菜单的做法实例,还有一个html的一些网站的下拉菜单的用法都放在了文章中。

在浏览网站的时候,我们经常可以看到下拉菜单的效果,所以网页的开发过程中下拉菜单有时是不得不使用的,今天的这篇文章就来给大家分享一下html下拉菜单的实现方法。
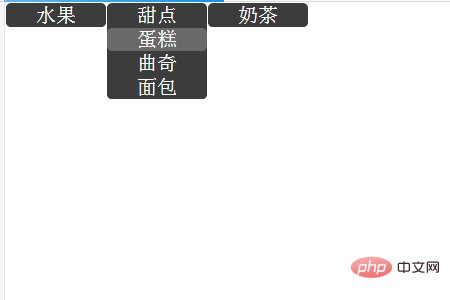
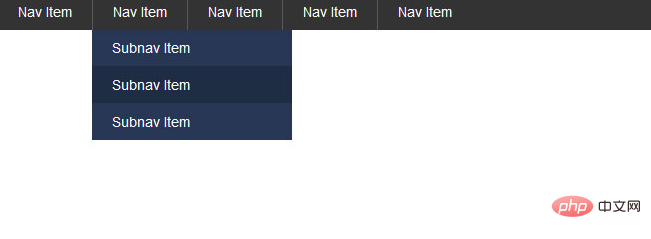
六、《html下拉菜单怎么做?高手教你如何在HTML和CSS中创建下拉菜单》

html下拉菜单怎么做?html下拉菜单代码是什么?这些对于刚刚入门的新手,还不是很明白,下面高手教你如何在HTML和CSS中创建下拉菜单?
CSS下拉菜单相关教程:
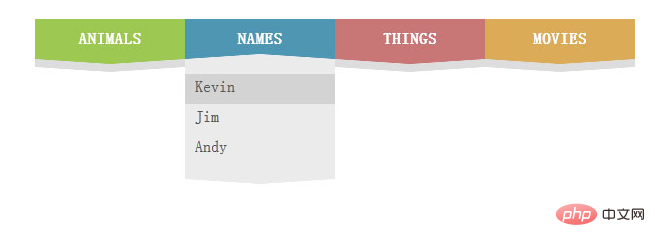
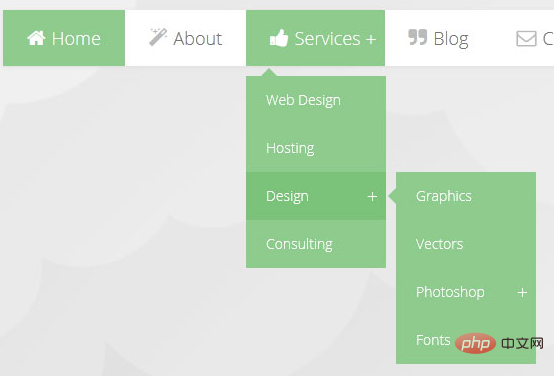
一、《形形色色的下拉菜单实现教程》

本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。

本课程教大家怎么运用html和css做一个网页导航栏+二级下来菜单。
CSS下拉菜单特效样式代码:






上面就是给大家总结的关于常用的CSS下拉菜单的实现方法及教程,更多其他css相关的内容大家可以关注PHP中文网的CSS视频教程栏目!!!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





