Rumah >hujung hadapan web >tutorial js >JavaScript事件捕获与事件冒泡
JavaScript事件捕获与事件冒泡
- little bottleke hadapan
- 2019-04-08 13:30:462900semak imbas
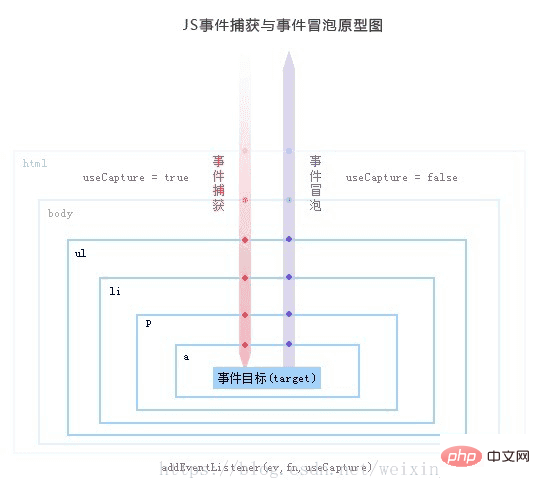
冒泡机制
气泡从水底开始往上升,由深到浅,升到最上面。在上升的过程中,气泡会经过不同深度层次的水。相对应地:这个气泡就相当于我们这里的事件,而水则相当于我们的整个dom树;事件从dom 树的底层,层层往上传递,直至传递到dom的根节点。当子元素与父元素有相同的事件时,当子元素被触发时父元素也会被触发冒泡机制

在不同浏览器中,冒泡的程度不同:
IE 6.0:
p -> body -> html -> document
其他浏览器:
p -> body -> html -> document -> window
注意:
并不是所有的事件都能冒泡,以下事件不冒泡:blur、focus、load、unload
当子元素与父元素有相同的事件时,当子元素被触发时父元素也会被触发冒泡机制。冒泡事件,如下代码:
HTML
<p id="father">
<button id="btn">点击</button></p>CSS
father{ width: 300px; height: 300px; background-color: red; margin: auto; }JS
window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
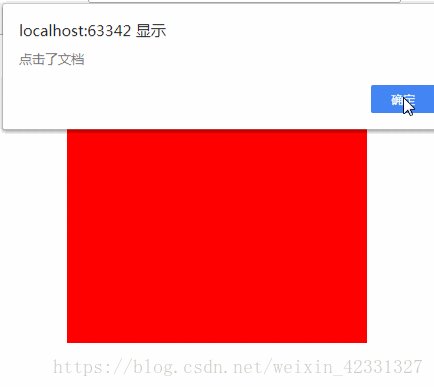
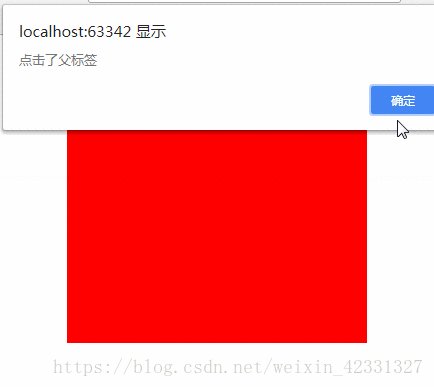
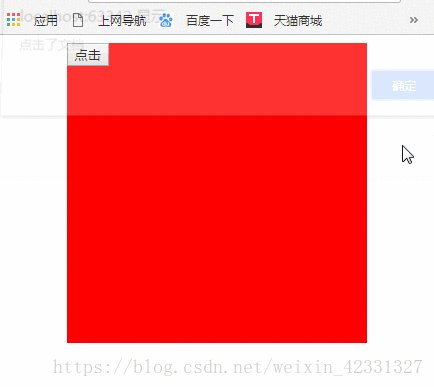
}效果图

在点击按钮和红色区域的时候,事件会一层层的向上传递,这个并不是我们想要的效果,那该如何阻止事件冒泡呢?
阻止冒泡的方法
标准浏览器 和 ie浏览器
w3c:event.stopPropagation() proPagation
IE:event.cancelBubble = true
兼容的写法
if(event && event.stopPropagation){ // w3c标准
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
阻止冒泡后
JS
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}
需要在那个地方阻止冒泡事件,就在其中添加阻止冒泡的方法;
可以将阻止冒泡的方法封装为一个函数需要的时候直接调用即可。
【推荐课程:JavaScript视频教程】
Atas ialah kandungan terperinci JavaScript事件捕获与事件冒泡. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

