Rumah >pembangunan bahagian belakang >Tutorial Python >Python爬虫基础之网页组成解析
Python爬虫基础之网页组成解析
- little bottleke hadapan
- 2019-04-03 13:48:053287semak imbas
当我们用浏览器访问网站时,每个网页的大不相同,你是否想过它为什么会呈现多种不同的样式呢?就让我们一起了解一下网页的基本组成、结构和节点等内容吧!

网页的组成
网页可以分为三大部分——HTML、CSS和JavaScript。如果把网页比作一个人的话,HTML相当于骨架,JavaScript相当于肌肉,CSS相当于皮肤,三者结合起来才能形成一个完善的网页。下面我们先来介绍一下这三部分的内容:
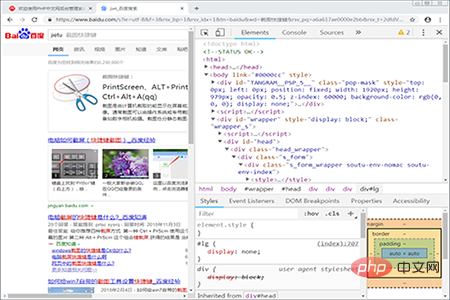
HTML:HTML是用来描述网页的一种语言,其全称叫做Hyper Text Markup Language,即超文本标记语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是HTML。不同类型的元素通过不同类型的标签来表示,如图片使用img表示,视频使用video表示,段落用p标签表示,它们之间的布局又常通过布局标签div嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。在Chrome浏览器中打开百度,右击选择‘检查’项,打开开发者模式,这时在Element选项卡中即可看到网站的源代码:

这就是HTML,整个网页就是由各种标签嵌套组合而成的。这些标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
2.CSS:HTML定义了网页的结构,但是只有HTML页面的布局并不美观,可能只是简单的节点元素的排列,为了让网页看起来更好看一些,这里借助了CSS。
CSS,全称叫做Cascading Style Sheets,即层叠样式表。“层叠”是指当在HTML中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
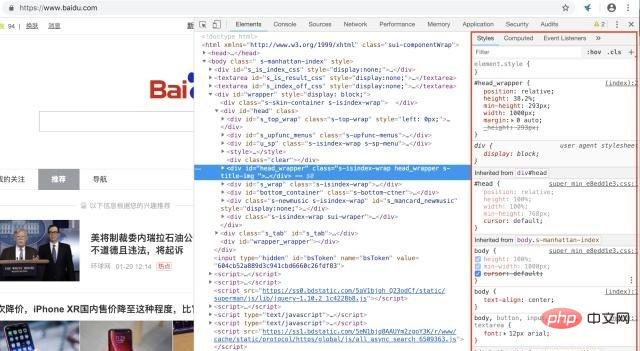
CSS是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观,下图就是CSS:

这就是多个CSS样式。我们以第一个为例,大括号前面是一个CSS选择器。此选择器的意思是首先选中id为head_wrapper的节点。大括号内部写的就是一条条样式规则,例如position指定了这个元素布局方式为相对布局,height指定元素的高度为38.2%占满父元素其他的意思是一样可以看出来的。也就是说我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头再加上CSS选择器,这就代表这个样式对CSS选择器选中的元素生效,元素就会根据此样式来展示了。
在网页中,一般会统一定义整个网页的样式规则,并写入CSS文件中(其后缀为css)。在HTML中,只需要用link标签即可引入写好的CSS文件,这样整个页面就会变得美观、优雅。
3.JavaScript:简称JS,是一种脚本语言。HTML和CSS配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载条、提示框、轮播图等,这通常就是JavaScript的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript通常也是以单独的文件形式加载的,后缀为js,在HTML中通过script标签即可引入,例如:
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的布局,JavaScript定义了网页的行为。
上文就是关于Python爬虫基础之网页组成解析的主要内容,想了解更多关于Python的知识请关注php中文网浏览更多相关信息!
【推荐课程:Python课程专栏】
Atas ialah kandungan terperinci Python爬虫基础之网页组成解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

