Rumah >hujung hadapan web >tutorial js >JavaScript高阶函数的详细介绍(附代码)
JavaScript高阶函数的详细介绍(附代码)
- 不言ke hadapan
- 2019-03-16 10:38:233195semak imbas
本篇文章给大家带来的内容是关于JavaScript高阶函数的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
把函数以数据的形式去使用,并解锁一些强大的模式。

高阶函数
接受和/或返回另外一个函数的函数被称为高阶函数。
之所以是高阶,是因为它并非字符串、数字或布尔值,而是从更高层次来操作函数。漂亮的元。
使用 JavaScript 中的函数,你可以
- 将它们存储为变量
- 在数组中使用它们
- 将它们指定为对象属性(方法)
- 将它们作为参数进行传递
- 将它们从其他函数中返回
就像所有的其他数据一样。这是关键所在。
函数操作数据
字符串是数据
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'
数字是数据
double = (x) => x * 2; result = double(4); console.log(result); // 8
布尔型是数据
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
对象是数据
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'
数组是数据
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
这5种类型是所有主流语言中的一等公民。
是什么使他们成为一等公民的?你可以传递它们,将它们存储在变量和数组中,将它们用作计算的输入。你可以像使用任何数据一样去使用它们。
函数也可以作为数据的形式去用

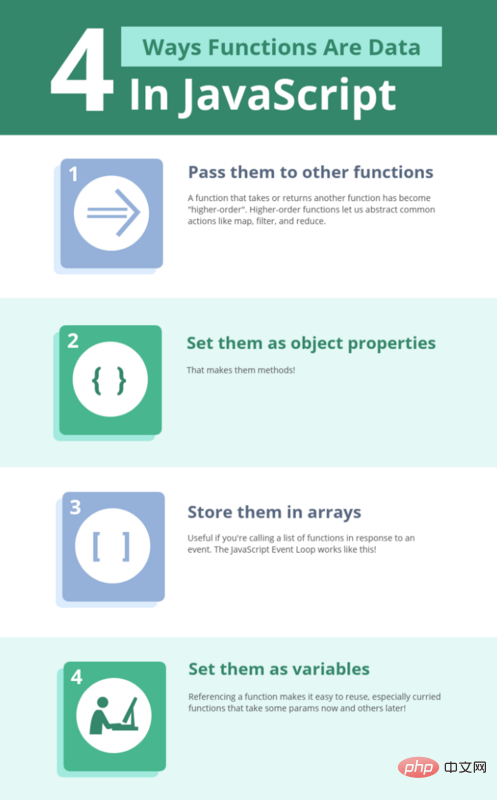
在javascript中把函数用作数据的4种方式:
- 把它们当作参数传给其它函数
- 把他们设定成对象属性
- 保存在数组中
- 把它们设为变量的形式
作为参数的函数
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
看看 filter 是如何用 isEven 来决定保留哪些数字的? isEven是一个函数,是另一个函数的参数。
它由每个数字的 filter 调用,并使用返回值 true 或 false 来确定这个数字是否应该保留或丢弃。
返回函数
add = (x) => (y) => x + y;
add 需要两个参数,但不是一次全部提供。这是一个只需要 x 的函数,它返回一个只需要y的函数。因为 JavaScript 允许函数成为返回值 —— 就像字符串、数字、布尔值那样。
如果你愿意,仍然可以立即提供 x 和 y,并进行双重调用
result = add(10)(20); console.log(result); // 30
或者先 x 后 y:
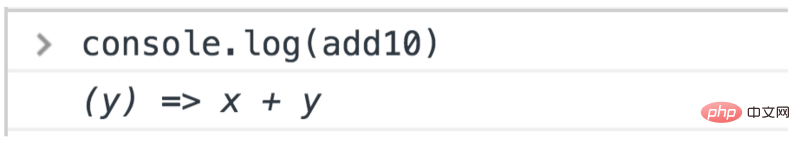
add10 = add(10); result = add10(20); console.log(result); // 30
让我们回过头来看最后一个例子。 add10 是用一个参数调用 add 的结果。并控制台中输出它。

add10 是一个函数,它接受一个 y 并返回 x + y。在你提供 y 之后,它会马上计算并返回你所要的最终结果。

更高的可重用性
高阶函数的最大好处可能是更高的可重用性。没有它,JavaScript 数组的主要方法 —— map,filter 和 reduce 将不存在!
这是一个用户列表。我们将对他们的信息进行一些计算。
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];
Map
如果没有高阶函数,我们需要用循环来模仿 map 的功能。
getName = (user) => user.name;
usernames = [];
for (let i = 0; i < users.length; i++) {
const name = getName(users[i]);
usernames.push(name);
}
console.log(usernames);
// ["Yazeed", "Sam", "Bill"]或者我们可以这样做!
usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filter
在没有高阶函数的世界中,我们仍然需要循环来重新实现 filter 的功能。
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i < users.length; i++) {
if (startsWithB(users[i].name)) {
namesStartingWithB.push(users[i]);
}
}
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]或者我们可以这样做!
namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]
Reduce
是的,reduce......没有更高阶的功能,实现不了那么多很酷的东西!!
Atas ialah kandungan terperinci JavaScript高阶函数的详细介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

