Rumah >hujung hadapan web >html tutorial >html里table是什么
html里table是什么
- 清浅asal
- 2019-03-12 13:41:5817141semak imbas
HTML中的table标签是用来定义表格的,它与一个或者多个tr,th,td元素共同构成html表格,在table表格里可以给它设置边框以及间距等
在HTML中可以通过table标签用于定义html表格,接下来在文章中将为大家具体介绍table标签,具有一定的参考作用希望对大家有所帮助。

【推荐课程:HTML教程】
简单的HTML表格是由table标签以及一个或者多个tr,th,td元素组成。
table标签
table标签可以定义简单的表格,它主要是用来控制表格的外边框的,它拥有margin属性主要是设置表格的外边距。border属性用于设置表格的边框以及cellspacing属性用于规定单元格之间的空白
tr部分:
tr是主要用来来分割表格中有几行,一般只需要用来设定heigth
td部分:
td是用来控制每个单元格的属性,可是分别控制每个单元格的上下左右边框,其中也包含padding属性。
th部分:
th的用法与td的用法相同,只是它是用来区分表头的。
注意:在表格中国使用百分比和使用像素为单位是相同的
例:
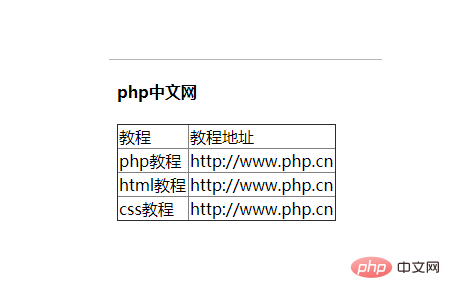
<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td>html教程</td>
<td>http://www.php.cn</td>
</tr>
</table>效果图:

表格的跨行与跨列处理
我们也可以通过设置单元格的 colspan 属性使其跨列合并,也可以设置单元格的rowspan 属性使其跨行合并,如下所示
单元格跨两列
<tr>
<td colspan="2">php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>http://www.php.cn</td>
</tr>效果图如下:

单元格跨两行
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>效果图如下:

边框设置
在默认情况下 table 是没有边框的,只有为 table标签设置 border 属性后才会显示边框,但这种边框因为有间距所以看上去是比较难看的,因此我们可以通过collapse属性来去除边框间距
例:
<table border="1" style="border-collapse:collapse"> </table>
效果图如下:

注意:在table中,width指的是整个表格的宽度,而td的width值得指内部不包括内容content的宽度
总结:以上就是本篇文章的全部内容了,希望对大家学习table标签有所帮助。
Atas ialah kandungan terperinci html里table是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

