Rumah >hujung hadapan web >tutorial css >css outline属性怎么用?
css outline属性怎么用?
- 青灯夜游asal
- 2019-02-21 13:38:486427semak imbas
CSS outline属性是一个简写属性,用于在一个声明中设置所有的轮廓属性,如颜色、样式、宽度,可在元素周围位于边框边缘的外围绘制一条线,能起到突出元素的作用。

CSS outline属性
作用:是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline 简写属性在一个声明中设置所有的轮廓属性。可以按顺序设置如下属性:outline-color,outline-style,outline-width。如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
● outline-color:规定轮廓的颜色。
● outline-style:规定轮廓的样式。
● outline-width:规定轮廓的宽度。
说明:轮廓线不会占据空间,也不一定是矩形。
注:所以主流浏览器都支持outline 属性;只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline 属性。
CSS outline属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div
{
border:red solid thin;
outline:#00ff00 dotted thick;
padding:10px;
}
</style>
</head>
<body>
<div>测试文本!</div>
</body>
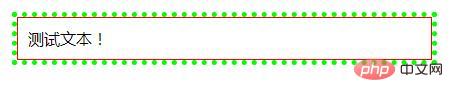
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css outline属性怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-color属性怎么用?Artikel seterusnya:text-emphasis属性有什么用

