Rumah >hujung hadapan web >tutorial js >如何理解jquery中的构造函数
如何理解jquery中的构造函数
- 清浅asal
- 2019-02-19 17:05:392585semak imbas
jQuery是面向对象的js库因此它也具备构造函数的功能,它可通过原型及init()函数构成构造函数,而且jQuery实现的构造函数不需要用new来实例化对象
jquery中的构造函数充分的运用了javascript语言的动态性。由于对行参的类型及个数没有严格的要求,因此一个函数可以实现多种功能的需求。接下来在文章中将为大家详细介绍jQuery中的构造函数,具有一定的参考作用,希望对大家有所帮助。

【推荐教程:jQuery教程】
jQuery是一种面向对象的js库,也含有构造函数。每次调用jQuery方法时就会实例化一个jQeury对象,但是jQuery的写法却更加高明。
在ECMA标准定义JS中的对象:无序属性的集合,其属性可以包含基本值、对象或者函数。可以简单理解为JS的对象是一组无序的值,其中的属性或方法都有一个名字,根据这个名字可以访问相映射的值,这个值可以是基本值,对象或者是方法
例:JavaScript中的构造函数案例
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>效果图:

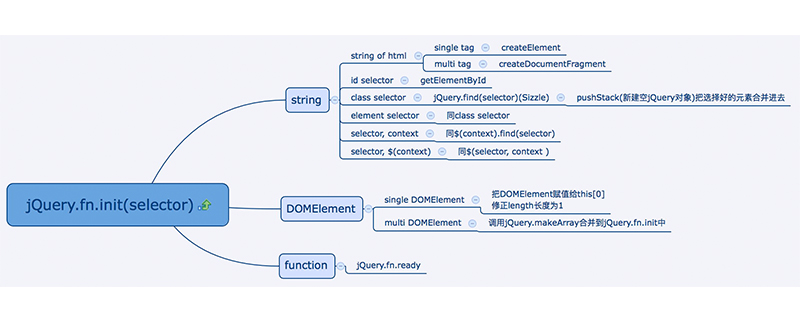
接下来再看看jQuery中构造函数的写法
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
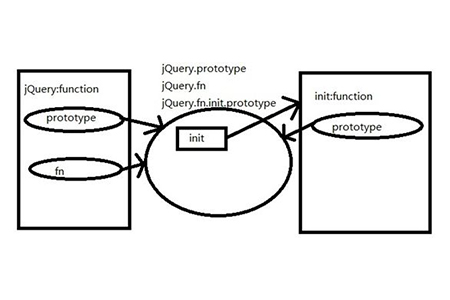
jQuery.fn.init.prototype = jQuery.fn;以上代码就是jQuery构造函数中的关键代码,可以看出在jQuery中真正的构造函数是init方法,当我们调用jQuery时会返回new init()的结果而不直接new jQuery()。即在对象实例化的时候就没必要new jQuery()
jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;说明函数是jQuery的原型对象,通过它实现了对象的实例化功能。最后再把jQuery的原型对象复值给init()原型对象,所以init()函数就具备了jQuery中原型的所有方法

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家理解jQuery中的构造函数。
Atas ialah kandungan terperinci 如何理解jquery中的构造函数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

