Rumah >hujung hadapan web >tutorial css >background-attachment属性怎么用
background-attachment属性怎么用
- 青灯夜游asal
- 2019-02-18 13:23:155689semak imbas
background-attachment属性需要和background-image属性一起使用,用来设置背景图像是否固定或者随着页面的其余部分滚动。

CSS background-attachment属性
作用:background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
基本语法:
background-attachment:scroll | fixed | loca;
参数:
scroll:默认值,背景图像会随着页面其余部分的滚动而移动。
fixed:当页面的其余部分滚动时,背景图像不会移动。
loca:背景图像相对于元素的内容固定;当元素的内容滚动时,背景图像总是要跟着内容一起移动。
说明: Internet Explorer 8和更早版本的浏览器不支持多个背景图像在一个元素。
CSS background-attachment属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
</body>
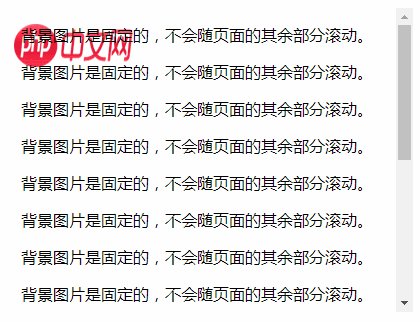
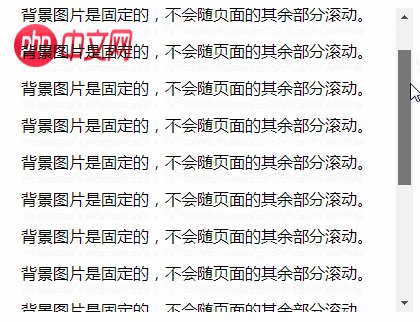
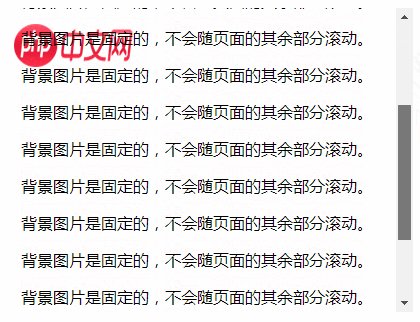
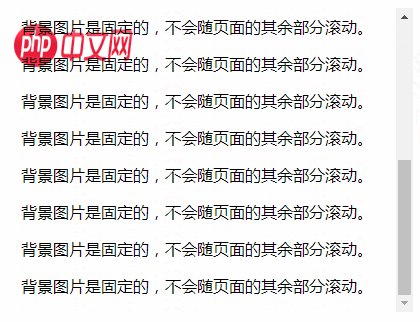
</html>效果图:

本文参考:https://www.html.cn/book/css/properties/background/background-attachment.htm
Atas ialah kandungan terperinci background-attachment属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:background-image属性怎么用Artikel seterusnya:css background-color属性怎么用?

