本篇文章给大家带来的内容是关于mpvue中小程序自定义导航组件开发的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这篇笔记主要记录一下基于mpvue的小程序中实现自定义导航的思路及应用。分享出来抛砖引玉,如有谬误或优化空间,欢迎交流。
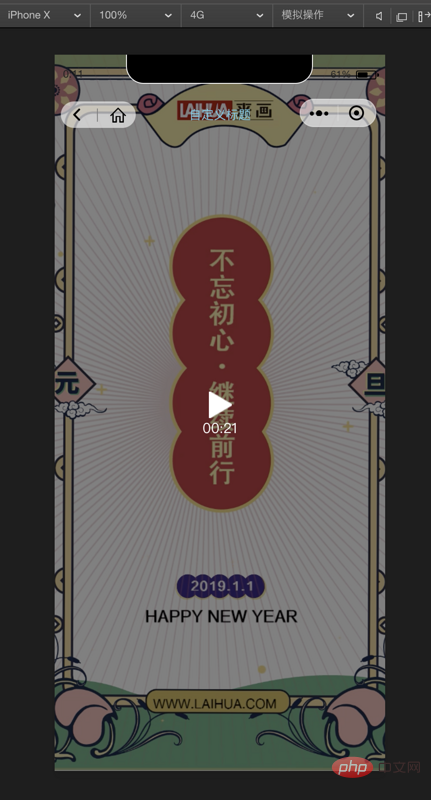
小程序的配置项navigationStyle设置为custom之后,导航栏只保留右上角胶囊按钮,颜色、标题文字内容均可以自定义,可以此实现导航栏的个性化需求,实际应用如沉浸式视频播放页等。

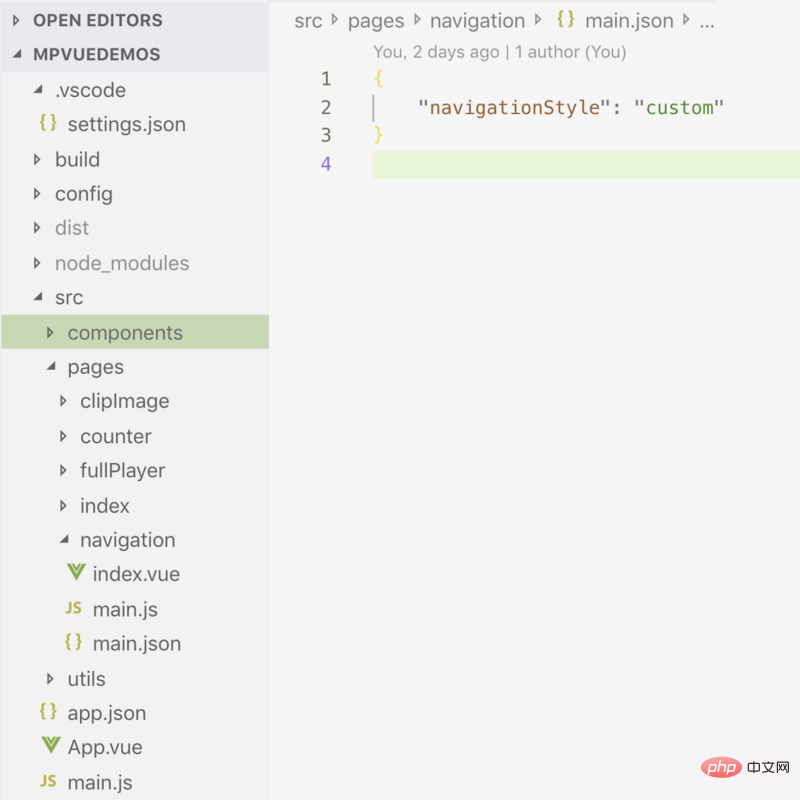
小程序7.0.0之后的版本开始支持自定义单个页面的导航栏,将页面的navigationStyle设置为custom即可。mpvue的配置方式如下:

由于不同操作系统、不同机型的导航栏高度是不同的,所以自定义导航栏核心要解决的问题是不同机型中导航栏高度的兼容问题。

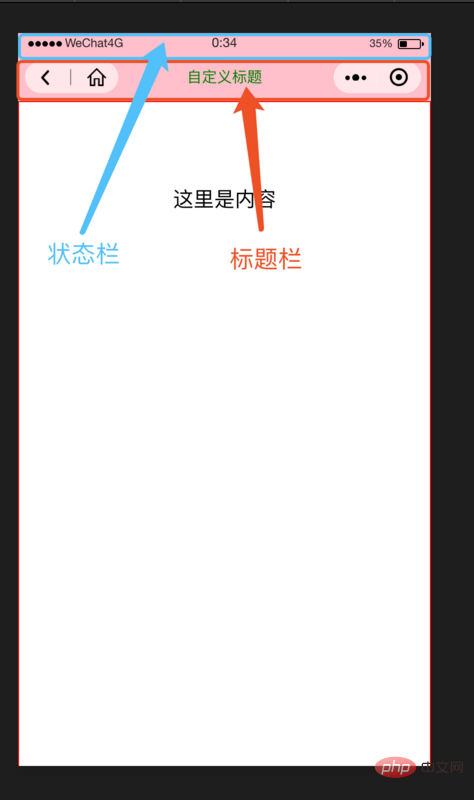
如上图所示,导航栏一共由两部分组成:状态栏和标题栏。状态栏就是用来展示时间、网络状态的那一栏,全面屏(刘海屏幕)的机型中状态栏会比其他屏幕高很多:ios系统带刘海屏的都是44,其他都为20,包括pad。 而安卓机的数值则更多。我们可以通过微信的apiwx.getSystemInfo获取状态栏的高度(statusBarHeight)。而标题栏高度不能通过小程序api获取到,通过同级多个机型的测试数据,我们基本可以按照ios中44px安卓中48px来算。
这样一来就好办了,通过statusBarHeight获取到状态栏高度后,再判断当前的系统加上对应的标题栏后,就可以获取到正确的导航栏高度了。
template中的html代:(因为小程序中的video组件有着最高的层级,是不会被普通html标签覆盖的,所以导航栏组件中全部采用了
<template>
<p class="comp-navbar">
<!-- 占位栏 -->
<cover-view class="placeholder-bar" :style="{height: navBarHeight + 'px'}"> </cover-view>
<!-- 导航栏主体 -->
<cover-view class="navbar" :style="{height: navBarHeight + 'px',backgroundColor:navBackgroundColor}">
<!-- 状态栏 -->
<cover-view class="nav-statusbar" :style="{height: statusBarHeight + 'px'}"></cover-view>
<!-- 标题栏 -->
<cover-view class="nav-titlebar" :style="{height: titleBarHeight + 'px' }">
<!-- home及后退键 -->
<cover-view class="bar-options">
<cover-view v-if="backVisible" class="opt opt-back" @click="backClick()">
<cover-image class="back-image" src="/static/images/back.png"></cover-image>
</cover-view>
<cover-view class="line" v-if="backVisible && homePath"></cover-view>
<cover-view v-if="homePath" class="opt opt-home" @click="homeClick()">
<cover-image class="home-image" src="/static/images/home.png"></cover-image>
</cover-view>
</cover-view>
<!-- 标题 -->
<cover-view class="bar-title" :style="[{color:titleColor}]">{{title}}</cover-view>
</cover-view>
</cover-view>
</p>
</template>
js代码:
beforeMount() {
const self = this;
wx.getSystemInfo({
success(system) {
console.log(`system:`, system);
self.statusBarHeight = system.statusBarHeight;
self.platform = system.platform;
let platformReg = /ios/i;
if (platformReg.test(system.platform)) {
self.titleBarHeight = 44;
} else {
self.titleBarHeight = 48;
}
self.navBarHeight = self.statusBarHeight + self.titleBarHeight;
}
});
},
自定义导航栏的可自定义内容:标题文字、文字颜色、标题栏背景色、回退按钮是否显示、home按钮的地址。示例代码如下:
<navigation-bar :title="videoTitle"
:navBackgroundColor="'pink'"
:titleColor="'green'"
:back-visible="true"
:home-path="'/pages/index/main'"></navigation-bar>
本文参考:微信小程序开发基础教程 https://www.html.cn/study/20.html
Atas ialah kandungan terperinci mpvue中小程序自定义导航组件开发的介绍(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





