Rumah >hujung hadapan web >tutorial js >js页面跳转的方式有哪些
js页面跳转的方式有哪些
- 清浅asal
- 2019-02-16 10:45:2218410semak imbas
JavaScript实现页面跳转的方式有:直接跳转、通过onclick函数实现按钮跳转、window.open函数打开新的窗口以及通过confirm方法来实现是否确认要打开新窗口
我们在开发的过程中总会遇到各种页面跳转的情况,不同的跳转方式带来的体验不同。今天将分享几个JavaScript中的页面跳转方式,希望对大家有所帮助。

【推荐课程:JavaScript教程】
方法一:直接跳转样式
<script>window.location.href='http://www.php.cn';</script>
方法二:通过按钮点击来跳转页面
<input type="button" value="点击" onclick="location.href='http://www.php.cn/'">
通过给按钮添加一个onclick事件。但点击事会跳转到事先设置好的链接地址
方法三:在本页面中直接打开新的窗口
<a href="javascript:" onClick="window.open('http://www.php.cn/','','height=200,width=300,scrollbars=yes') PHP中文网</a>
通过window.open()函数可以在本页面中打开一个新的窗口,scrollbars是用于设置滚动条

方法四:页面停留5后再跳转新的页面
<script type="text/javascript">
function demo(){
window.location.href ="http://www.php.cn";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>setTimeout方法用于在指定的毫秒数后调用函数或计算表达式,在本例中通过设置时间参数使页面在5s之后跳转

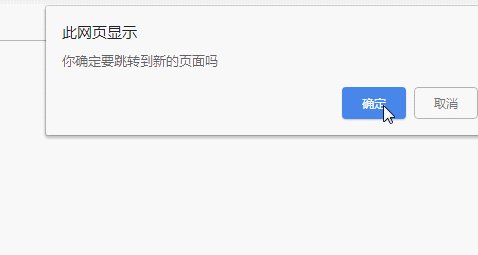
方法五:通过页面弹出确认框来选择是否要跳转到新的页面中
<script type="text/javascript">
function demo(){
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="http://www.php.cn";
}
}
</script>
<a onclick="demo()">PHP中文网</a>效果图:

confirm方法用于显示一个带有指定消息和 OK 及取消按钮的对话框,当选择确定时就会跳转到新的页面,选择取消时则不会跳转页面
本文参考文章:
https://www.html.cn/doc/javascript/timing/
https://www.html.cn/doc/javascript/window-location/
总结:以上就是本篇文章的全部内容了,希望能够通过这篇文章让大家学会利用JavaScript来实现各种页面跳转方式
Atas ialah kandungan terperinci js页面跳转的方式有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

