align-content属性是用来设置自由盒内部各个项目在垂直方向排列方式。

CSS align-content属性
作用:align-content属性是用来设置自由盒内部各个项目在垂直方向排列方式;它修改了flex-wrap属性的行为。
使用条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;然后设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
说明:该align-content属性是对其容器内部的项目起作用,对父元素进行设置;容器内必须有多行的项目,才能渲染出效果。
语法:
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
取值说明:
stretch:默认值,元素被拉伸以适应容器,会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。
center:取消项目之间的空白并把所有项目垂直居中,使得元素位于容器的中心。
flex-start:取消项目之间的空白,并把项目放在容器顶部,使得元素位于容器的开头。
flex-end:取消项目之间的空白并把项目放在容器底部,使得元素位于容器的结尾。
space-between:使项目在垂直方向两端对齐。即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间。
space-around:使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。
CSS align-content属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#main1,#main2,#main3,#main4,#main5,#main6{
width: 70px;
height: 250px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin:10px;
float:left;
}
div *{
width: 70px;
height: 70px;
}
#main1 {
-webkit-align-content: stretch;
align-content: stretch;
}
#main2 {
-webkit-align-content: center;
align-content: center;
}
#main3 {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#main4 {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#main5 {
-webkit-align-content: space-between;
align-content: space-between;
}
#main6 {
-webkit-align-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
<h1>align-content属性</h1>
<div id="main1">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main2">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main3">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main4">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main5">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main6">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
</body>
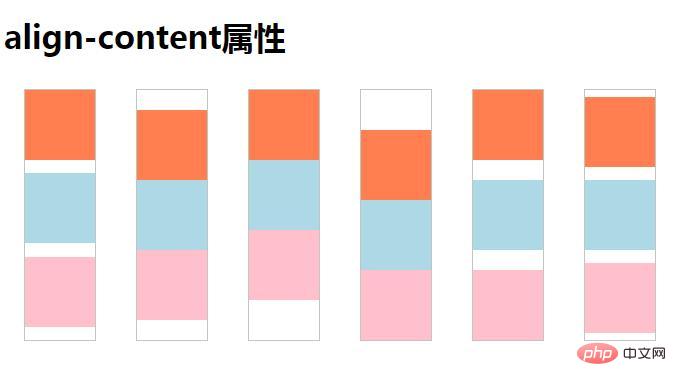
</html>效果图:

Atas ialah kandungan terperinci css align-content属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





