Rumah >hujung hadapan web >tutorial js >jQuery的insertAfter()方法怎么用
jQuery的insertAfter()方法怎么用
- 青灯夜游asal
- 2019-02-14 15:41:212920semak imbas
jQuery的insertAfter()方法是用来在一个指定的元素之后插入一些HTML内容,其使用语法是“$(content).insertAfter(target)”,其中content表示需要插入的HTML内容。

本文操作环境:Windows7系统、jquery3.2.1版、Dell G3电脑。
insertAfter()是jQuery的一个内置的方法,用来在一个指定的元素之后插入一些HTML内容。下面本篇文章就来给大家介绍一下insertAfter()的用法,希望对大家有所帮助。
jQuery的insertAfter()方法
insertAfter()方法会在每次出现指定元素后插入HTML内容。
基本句式:
$(content).insertAfter(target)
content:表示需要插入的HTML内容。
target:表示在插入内容前需要查找到的指定目标。
注:insertAfter()方法不返回任何值。
【视频教程推荐:jQuery教程】
insertAfter()方法的使用示例
下面我们来看具体示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".demo").click(function() {
// insertBefore
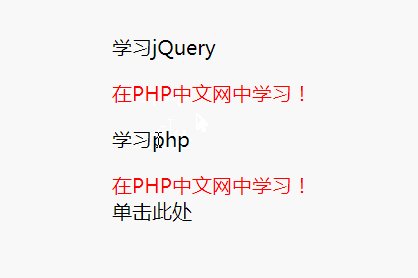
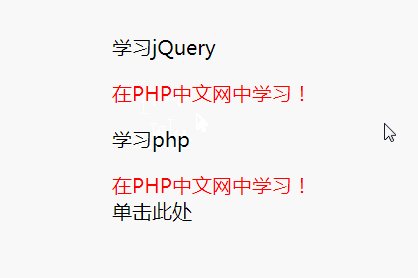
$("<div style='color: red;'>在PHP中文网中学习!</div>").insertAfter("p");
});
});
</script>
</head>
<body>
<div class="box">
<p>学习jQuery</p>
<p>学习php</p>
<div class="demo">单击此处</div>
</div>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci jQuery的insertAfter()方法怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:querySelector方法怎么使用Artikel seterusnya:select选中事件怎么使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

