本篇文章给大家带来的内容是关于JavaScrip数据结构之数组的相关操作介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
数据结构的分类
数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成 。
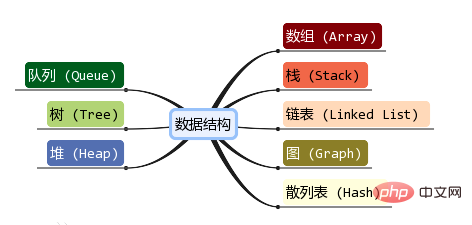
常用的数据结构有:数组,栈,链表,队列,树,图,堆,散列表等,如图所示:

数组
数组是最简单的内存数据结构,数组是可以再内存中连续存储多个元素的结构,在内存中的分配也是连续的,数组中的元素通过数组下标进行访问,数组下标从0开始。
tips:数据一般存储着一系列数据类型相同的值,但在JavaScript中,可以在数组中保存不同类型的值,但一般不需要这么用。
1.创建数组
let daysOfWeek = new Array();
let daysOfWeek = new Array(7);
let daysOfWeek = new Array('1', '2', '3', '4', '5', '6', '7');
2.添加元素
// 初始化nums数组 let nums = [0,1,2,3,4,5,6]; // 指定位置添加 nums[nums.length] = 7; // 使用push(),把元素添加到数组末尾 nums.push(8);// 0...8 nums.push(9, 10);// 0...10 // 使用unshift,把元素添加到数组首位 nums.unshift(-1);// -1...10 nums.unshift(-3,-2);// -3...10
3.删除元素
// pop(),删除最后一个 nums.pop();//-3...9 // shift(),删除第一个 nums.shift();//-2...9
4.任何位置删除或添加元素
// splice()方法 nums.splice(2, 3);// 删除 index=2 开始的后的3个数 -2,-1,3...9 nums.splice(2, 0, 0, 1, 2);// 从index=2开始插入0,1,2 -2...9
5.javascript数组方法参考
concat() // 连接2个或多个数组,并返回结果 every() // 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true filter() // 对数组中的每一项运行给定函数,返回该函数能返回true的项作为新数组 forEach() // 对数组中的每一项运行给定函数,没有返回值 join() // 按传入的字符连接成一个字符串 indexOf() // 从前往后遍历,返回第一个与传入参数相等的索引值,没找到返回-1 lastIndexOf() // 从后往前遍历,返回第一个与传入参数相等的索引值 map() // 对数组中的每一项运行给定函数,返回每次函数调用的结果组成新的数组 reverse() // 颠倒数组中元素的顺序 slice() // 传入索引值,将数组对应索引值范围内的元素作为新数组返回 some() // 对数组中的每一项运行给定函数,如果某一项返回true,则返回true sort() // 按照字母顺序排序,支持传入指定排序方法的函数作为参数 toString() // 将数组作为字符串返回 valueOf() // 和toString类似,将数组作为字符串返回
6.ES6数组新增方法
@@iterator // 返回一个包含数组键值对的迭代器对象,可通过同步调用得到数组元素的键值对 copyWithin() // 复制数组中一系列元素,到该数组指定的起始位置 entries() // 返回包含数组所有键值对的@@iterator includes() // 数组中存在某个元素则返回true,否则返回false(es7新增) find() // 根据回调函数给定的条件从数组中查找元素,如果找到则返回该元素 findIndex() // 根据回调函数给定的条件从数组中查找元素,如果能找到就返回该元素在数组中的索引 fill() // 用传入参数填充数组 from() // 根据已有数组创建一个新数组 keys() // 返回包含数组所有索引的@@iterator of() // 根据传入的参数创建一个新数组 values() // 返回包含数组中所有值的@@iterator
7.数组优缺点
优点:
(1)按照索引查询元素速度快
(2)按照索引遍历数组方便
缺点:
(1)数组的大小固定后就无法扩容了
(2)数组只能存储一种类型的数据
(3)添加,删除的操作慢,因为要移动其他的元素。
适用场景:
频繁查询,对存储空间要求不大,很少增加和删除的情况。
Atas ialah kandungan terperinci JavaScrip数据结构之数组的相关操作介绍(附示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





