stroke() 方法会实际地绘制出通过moveTo() 和lineTo()方法定义的路径,默认颜色是黑色。下面我们就来具体看看stroke() 方法的使用方法。

我们先来看一下stroke() 方法的基本语法:
context.stroke();
接下来我们来看一下具体的示例
代码如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
</script>
</body>
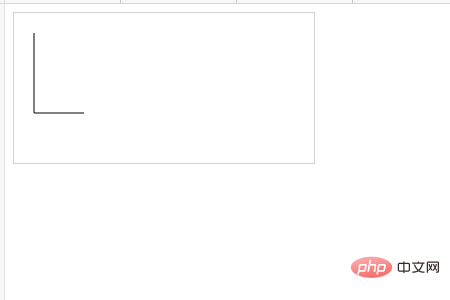
</html>效果如下:我们可以看到绘制了一个L型的黑色路径。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
Atas ialah kandungan terperinci stroke方法怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AM
H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AMH5 membawa beberapa fungsi dan keupayaan baru, meningkatkan kecekapan interaktiviti dan pembangunan laman web. 1. Tag semantik seperti meningkatkan SEO. 2. Sokongan multimedia memudahkan main balik audio dan video melalui dan tag. 3. Lukisan kanvas menyediakan alat lukisan grafik dinamik. 4. Penyimpanan Tempatan Memudahkan Penyimpanan Data melalui LocalStorage dan sessionStorage. 5. API Geolokasi memudahkan pembangunan perkhidmatan berasaskan lokasi.
 H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AM
H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AMHTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
 HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AM
HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, penyimpanan luar talian dan penyimpanan tempatan, dan peningkatan bentuk. 1. Tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Memudahkan penanaman multimedia dengan label. 3. Storan luar talian dan penyimpanan tempatan seperti ApplicationCache dan LocalStorage Sokongan Operasi Bebas Rangkaian dan Penyimpanan Data. 4. Peningkatan Borang Memperkenalkan Jenis Input dan Sifat Pengesahan Baru Untuk Memudahkan Pemprosesan dan Pengesahan.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






