border-image-repeat属性是用于指定图像边框是否应被重复(repeated)、拉伸(stretched)或铺满(rounded)的。

CSS3 border-image-repeat属性
作用:规定图像边框是否应该被重复(repeated)、拉伸(stretched)或铺满(rounded)。
语法:
border-image-repeat: stretch|repeat|round|space;
stretch:表示拉伸图像来填充区域
repeat:表示平铺(重复)图像来填充区域。
round:类似 repeat 值;如果无法完整平铺所有图像,则对图像进行缩放以适应区域。
space:类似 repeat 值。如果无法完整平铺所有图像,扩展空间会分布在图像周围
说明:border-image-repeat属性规定如何延展和铺排边框图像的边缘和中间部分。因此,您可以规定两个值。如果省略第二个值,则采取与第一个值相同的值。
注: Internet Explorer 10, Opera 12 和 Safari 5 不支持 border-image-repeat 属性。
CSS3 border-image-repeat属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin:50px;
border: 30px solid transparent;
border-image: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-slice: 25;
}
.round{
border-image-repeat: round;
}
.repeat{
border-image-repeat: repeat;
}
.stretc{
border-image-repeat: stretc;
}
</style>
</head>
<body>
<div class="round">
DIV 使用图像边框--round
</div>
<div class="repeat">
DIV 使用图像边框--repeat
</div>
<div class="stretc">
DIV 使用图像边框--stretc
</div>
</body>
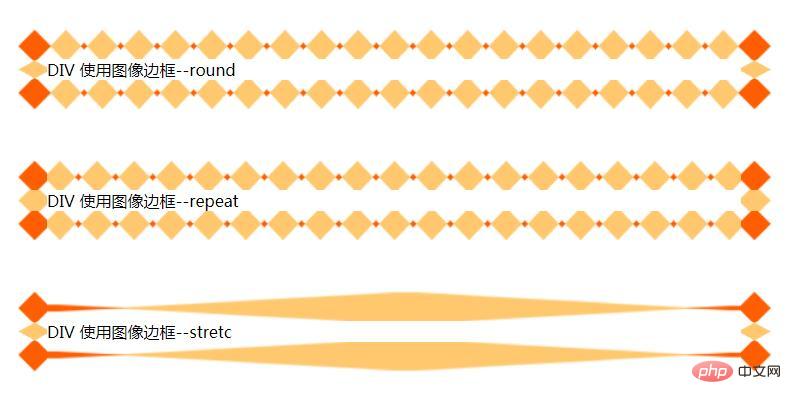
</html>效果图:

本文参考:https://www.html.cn/book/css/properties/border/border-image-repeat.htm
Atas ialah kandungan terperinci border-image-repeat属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AM
Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AMBaru -baru ini saya dapati penyelesaian untuk mengemas kini warna mana -mana imej produk. Jadi dengan hanya satu produk, kita boleh mewarnakannya dengan cara yang berbeza untuk ditunjukkan
 Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AM
Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AMPada minggu ini, Roundup, Lighthouse menyoroti cahaya pada skrip pihak ketiga, sumber yang tidak selamat akan disekat di tapak yang selamat, dan banyak kelajuan sambungan negara
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AMTerdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas
 Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AMKetua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai
 Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AM
Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AMApa yang berlaku apabila anda melihat beberapa JavaScript yang memanggil Super (). Dalam kelas kanak -kanak, anda menggunakan super () untuk memanggil pembina ibu bapa dan super. untuk mengaksesnya
 Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AM
Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AMJavaScript mempunyai pelbagai API popup terbina dalam yang memaparkan UI khas untuk interaksi pengguna. Terkenal:
 Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AM
Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AMSaya sedang berbual dengan beberapa orang depan pada hari yang lain tentang mengapa begitu banyak syarikat berjuang untuk membuat laman web yang boleh diakses. Mengapa laman web yang boleh diakses begitu sukar
 Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AM
Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AMTerdapat atribut HTML yang betul -betul apa yang anda fikir harus dilakukan:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





