border-image-outset属性用于指定在边框外部绘制 边框图像区域的量,即边框图像超过边框盒的量。

CSS3 border-image-outset 属性
作用:规定边框图像超过边框盒的量。
语法:
border-image-outset: length|number;
length:表示设置边框图像(border-image)与边框的距离,默认为0。
number:代表相应的 border-width 的倍数。
说明:
1、border-image-outset 属性规定边框图像超出边框盒的量,包括上下部和左右部分。如果忽略第四个值,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
2、border-image-outset属性不允许使用任何负值。
CSS3 border-image-outset 属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(1.jpg) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>PHP中文网</p>
</div>
</body>
</html>效果图:
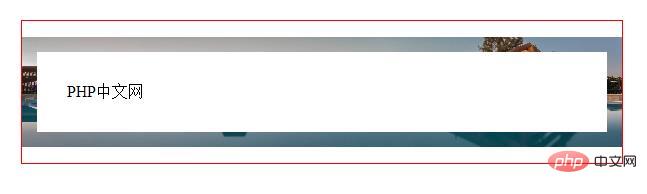
没有添加border-image-outset属性:

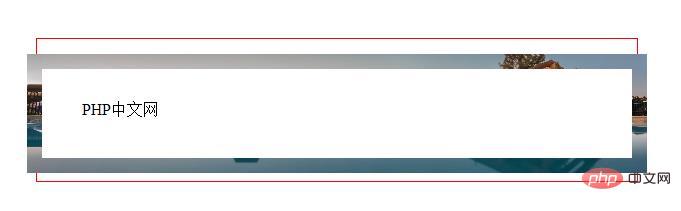
添加border-image-outset属性后:

Atas ialah kandungan terperinci CSS3 border-image-outset属性怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





