Rumah >hujung hadapan web >tutorial js >find方法怎么使用
find方法怎么使用
- 不言asal
- 2019-02-12 10:26:264532semak imbas
find()是jquery中的一个内置方法,用于查找所选元素的所有后代元素。它将一直向下遍历到DOM树中所选元素的最后一个叶子,下面我们就来看看find()的具体使用方法。

find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
find()的基本语法如下
$(selector).find()
selector:可以使用CSS选择器语法编写。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
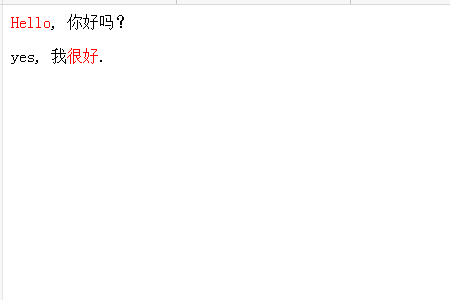
</html>浏览器上显示效果如下:p元素中的所有span元素都被选中并用红色突出显示。

本篇文章到这里就全部结束了,更多相关的精彩内容大家可以关注php中文网的其他相关栏目教程!!!
Atas ialah kandungan terperinci find方法怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:floor方法怎么使用Artikel seterusnya:jQuery中如何实现淡入淡出效果
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

