Rumah >hujung hadapan web >tutorial css >transition-property属性怎么用
transition-property属性怎么用
- 青灯夜游asal
- 2019-02-01 14:22:574388semak imbas
transition-property属性是用于指定应用过渡效果的 CSS 属性的名称;当指定的 CSS 属性发生改变时,过渡效果将开始。

CSS3 transition-property属性
作用:transition-property 属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。
提示:过渡效果通常在用户将鼠标指针浮动到元素上时发生。
语法:
transition-property: none|all|property;
none:没有属性会获得过渡效果。
all:所有属性都将获得过渡效果。
property:定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。
注:需要始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
CSS3 transition-property属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo2{
transition-property: height;
transition-duration: 2s;
-moz-transition-property: height; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: height; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: height; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo1:hover
{
width:300px;
}
.demo2:hover
{
height:150px;
}
</style>
</head>
<body>
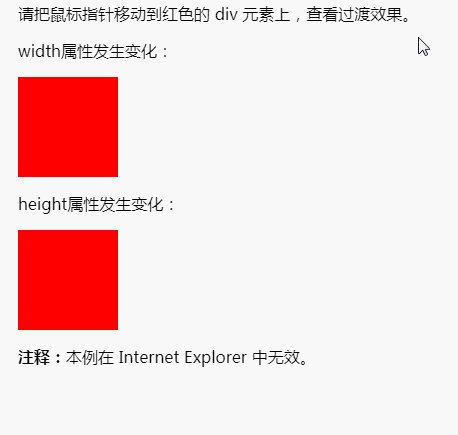
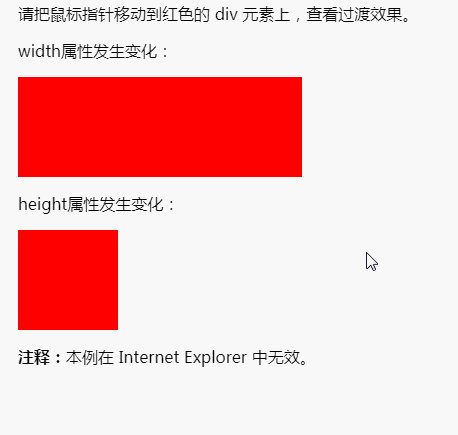
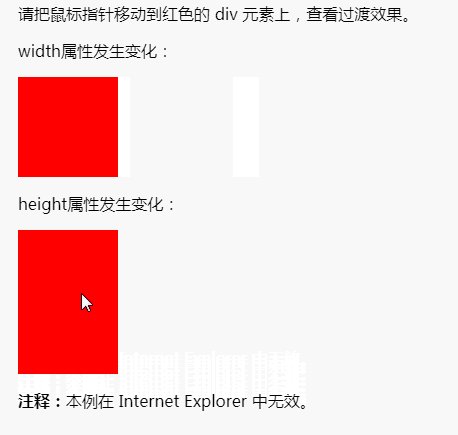
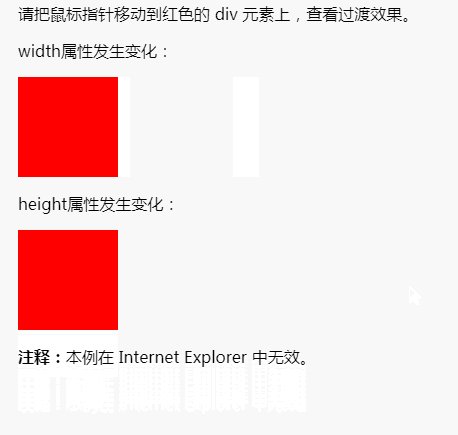
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>width属性发生变化:</p>
<div class="demo1"></div>
<p>height属性发生变化:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci transition-property属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3 transition-duration属性怎么用Artikel seterusnya:backface-visibility属性怎么用

