Rumah >hujung hadapan web >tutorial js >JS中的switch语句有什么作用
JS中的switch语句有什么作用
- 清浅asal
- 2019-01-31 11:32:516289semak imbas
switch语句是一种流控制语句,在js中用于多种选择判断。当表达式值等于所设置值的时候则执行后面的语句。可用break关键字跳出switch语句
学过Java语言的对于switch语句并不陌生。在JavaScript语音中同样也有switch语句,而且switch在js中的用法和java中并没有什么区别。接下来将和大家分享switch语句在JS中的用法

【推荐课程:JavaScript教程】
switch语句
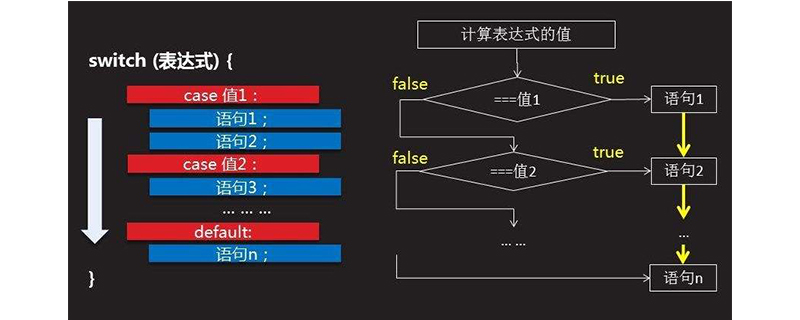
switch语句是一种常见的流控制语句。它语句中的每一种情形(case)的含义是:如果表达式等于这个值(value),则执行后面的语句(statement)。而break关键字会导致代码流跳出switch语句。如果省略break关键字,就会导致执行完当前case后,继续执行下一个case。最后的default关键字则用于在表达式不匹配前面任何一种情形的时候,执行代码。
switch语句用法
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}例:
<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>效果图:

Atas ialah kandungan terperinci JS中的switch语句有什么作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:match方法怎么使用Artikel seterusnya:如何使用浏览器调试JS代码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

