Rumah >hujung hadapan web >tutorial css >resize属性怎么用
resize属性怎么用
- 青灯夜游asal
- 2019-01-31 09:47:145332semak imbas
resize属性用于指定一个元素是否是由用户调整大小,其使用语法是“resize: none|both|horizontal|vertical;”。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
resize是CSS3中的一个属性,它用于指定一个元素是否是由用户调整大小。
css3 resize属性
作用:规定是否可由用户调整元素尺寸。
说明:Firefox、Chrome 以及 Safari 支持 resize 属性。
语法:
resize: none|both|horizontal|vertical;
none:用户无法调整元素的尺寸。
both:用户可调整元素的高度和宽度。
horizontal :用户可调整元素的宽度。
vertical:用户可调整元素的高度。
注释:如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll。
css3 resize属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
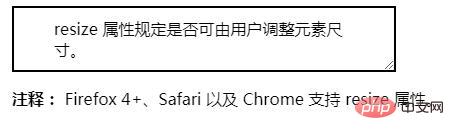
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci resize属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:transition属性怎么用Artikel seterusnya:box-sizing属性怎么用

