Rumah >hujung hadapan web >tutorial css >word-wrap属性怎么用
word-wrap属性怎么用
- 青灯夜游asal
- 2019-01-30 14:36:006817semak imbas
word-wrap属性用于将长单词或 URL 地址在容器的边界处进行自动换行。

CSS3 word-wrap属性
作用:允许长单词或 URL 地址换行到下一行。
说明:设置或检索当内容超过指定容器的边界时是否断行。
语法:
word-wrap: normal|break-word;
normal:只在允许的断字点换行(浏览器保持默认处理)。
break-word:在长单词或 URL 地址内部进行换行。
CSS3 word-wrap属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:11em;
border:1px solid #000000;
}
p.test
{
word-wrap:break-word;
}
</style>
</head>
<body>
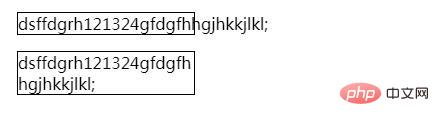
<p>dsffdgrh121324gfdgfhhgjhkkjlkl;</p>
<p class="test">dsffdgrh121324gfdgfhhgjhkkjlkl;</p>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci word-wrap属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:text-shadow属性怎么用Artikel seterusnya:transition属性怎么用

