Rumah >hujung hadapan web >tutorial js >substring方法怎么使用
substring方法怎么使用
- 不言asal
- 2019-01-30 13:57:0932167semak imbas
substring()是在JavaScript一个内置函数,可用于从字符串中获取子字符串,并根据给定的参数返回新的子字符串,其使用语法如“string.substring(indexA, [indexB])”。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
substring()是在JavaScript一个内置函数,其被用于从字符串中获取子字符串,本篇文章我们就来详细看看substring的用法。
我们先来看一下substring的基本语法
string.substring(indexA, [indexB])
indexA - 0到1之间的整数,小于字符串的长度。
indexB(可选) - 0到字符串长度之间的整数。
substring方法根据给定的参数返回新的子字符串。
我们来看具体的示例
代码如下
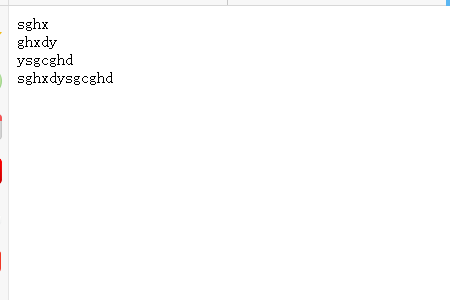
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
浏览器上显示效果如下:

索引始终以0开头。如果我们仍然把索引取为负数,它将被认为是零,并且索引不能是小数,如果它是小数,它将被转换成比其小的整数。
我们来看示例
代码如下
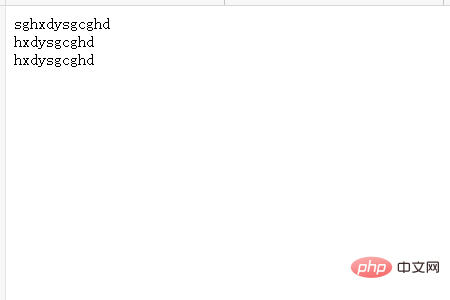
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
浏览器上显示效果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
Atas ialah kandungan terperinci substring方法怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:return语句怎么使用Artikel seterusnya:Date对象怎么使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

