Rumah >hujung hadapan web >tutorial js >Angular与JQuery之间的区别是什么
Angular与JQuery之间的区别是什么
- 清浅asal
- 2019-01-25 13:17:324863semak imbas
Angular与JQuery之间的区别有:Angular是框架,用于创建SPA且具有双向数据绑定功能,适用大规模项目;而jQuery是一个js库,与模型无关不具备数据绑定但容易入手。
现如今,随着前端技术的不断更新,越来越多的新技术开始出现。它们的出现给我们的开发人员带来了极大的好处。它们可以帮助我们用更少的代码实现更强大的功能。今天就将介绍前端技术中的Angular与JQuery之间的区别。具有一定参考价值,希望对大家有所帮助

Angular与JQuery的区别
(1)Jquery是一个用于DOM操作的库,而Angular是一个框架
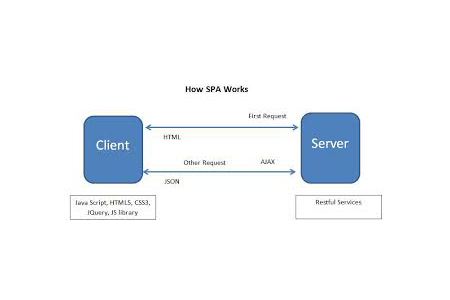
(2)Jquery与模型无关; Angular用于创建SPA(单页面应用程序)
注:SPA称为单页应用程序,是单页HTML和JavaScript的应用程序从HTTP服务器下载页面,看起来它有多个页面,从一个页面转换到另一个页面但通常它是模板的替换进入DOM,使一个页面是一个模板而另一个页面是其他页面

(3)Jquery没有双向绑定功能,而Angular具有路由,指令,双向数据绑定,模型,依赖注入,单元测试等关键功能
(4)当项目规模庞大时,jQuery会变得复杂而且难以维护。而且在很多时候需要编写很多的代码才能实现一个功能。而Angular在大项目的情况下是可管理的,实现相同的功能代码会比jQuery少很多
(5)虽然Angular比jQuery有很多优点,但是就学习方面来说,jQuery更加容易入手和理解。
(6)jQuery提供了一致的DOM API,它在所有支持的浏览器中都是一致的 ,而Angular提供了一流的支持,可以使用JavaScript,CSS和HTML创建Web应用程序

(7)jQuery组件是jquery UI,它是一组策划用户界面交互,效果,小部件以及构建在JavaScript库之上的主题,Angular组件是应用程序中UI的构建块; 它是组件的层次结构。这些组件具有模板,并且模板中每个元素只能实例化一个组件
总结:以上就是有关Angular与JQuery之间的区别了,希望通过这篇文章可以让大家对于Angular和JQuery有所了解。
Atas ialah kandungan terperinci Angular与JQuery之间的区别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

