Rumah >hujung hadapan web >tutorial css >CSS如何实现表单label的两端对齐(代码示例)
CSS如何实现表单label的两端对齐(代码示例)
- 不言ke hadapan
- 2019-01-24 10:29:345504semak imbas
本篇文章给大家带来的内容是关于CSS如何实现表单label的两端对齐(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
主要属性:
text-align: justify;
text-align-last: justify; 参见https://www.html.cn/book/css/properties/text/text-align-last.htm
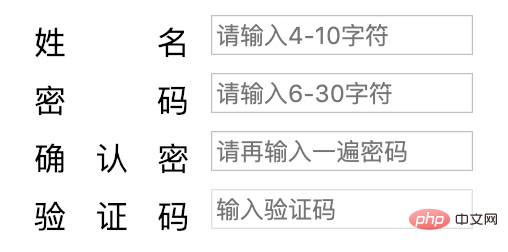
最终效果:

代码:
<ul class="g-formlist"> <li> <label class="mark">姓 名</label> <div class="write"> <input type="text" id="form-name" class="g-text-entry" placeholder="请输入4-10字符" /> <span class="tip" data-initial="请输入4-10字符"></span> </div> </li> <li> <label class="mark">密 码</label> <div class="write"> <input type="text" id="form-psw" class="g-text-entry" placeholder="请输入6-30字符" /> <span class="tip" data-initial="请输入6-30字符"></span> </div> </li> <li> <label class="mark">确 认 密 码</label> <div class="write"> <input type="text" id="form-repsw" class="g-text-entry" placeholder="请再输入一遍密码" /> <span class="tip" data-initial="请输入6-30字符"></span> </div> </li> <li> <label class="mark">验 证 码</label> <div class="write"> <input type="text" id="form-imgcode" class="g-text-entry disabled" disabled="disabled" placeholder="输入验证码" /> <span class="tip" data-initial="请输入验证码"></span> </div> </li> </ul>
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
}
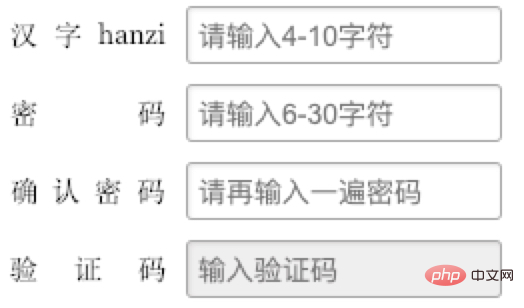
注意:
英文字符和数字不会两端对齐

Atas ialah kandungan terperinci CSS如何实现表单label的两端对齐(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css隐藏移动端滚动条并平滑滚动(代码示例)Artikel seterusnya:CSS中的长度单位的应用介绍

