Rumah >hujung hadapan web >tutorial css >如何通过CSS3实现旋转立方体
如何通过CSS3实现旋转立方体
- 清浅asal
- 2019-01-23 13:24:007387semak imbas
主要通过CSS3中transform属性实现,首先给元素设置成3D元素,然后定义六个面的样式再通过transform属性对其进行旋转即可实现旋转立方体效果
如今随着CSS3的不断成熟和发展,我们可以利用CSS3变换样式,translateZ,rotateX,rotateY,rotateZ,径向渐变,线性渐变,透视等属性创建一个可以旋转的3D立方体。接下来在文章中将为大家具体介绍如何通过CSS3实现这个旋转立方体效果。具有一定参考价值,希望对大家有所帮助

【推荐课程:CSS3教程】
在立方体内部是六个侧面,它们被定义为单独的图形元素,每个元素具有单独的“后”,“顶”,“底”,“左”,“右”和“前”。所以首先我们要创建html代码。包含这六个元素。如下代码所示
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
然后设置box的CSS属性,以及将它设置为3D元素。在这里需要注意要设置定位,目的是让六个元素可叠加在一起
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}接下来就要设置立方体的六个面
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}六个面的公共部分设置完了,接下来就要设置这六个面的3d效果,我们可以通过transform 属性来设置3D变化,它可以允许我们对元素进行旋转,移动,倾斜等
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
}这样我们的立方体就做好了,当鼠标移上去的时候就会发生旋转
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
-webkit-transform: rotateX(360deg) rotateY(360deg);
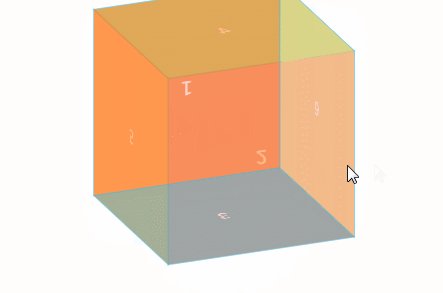
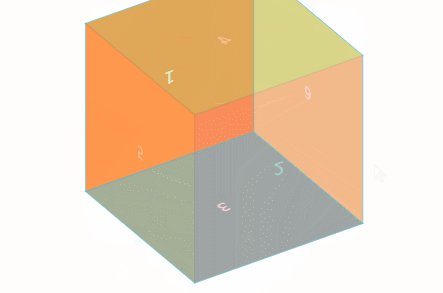
}效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家学会如何通过CSS3实现旋转立方体
Atas ialah kandungan terperinci 如何通过CSS3实现旋转立方体. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用less实现随机下雪动画详解Artikel seterusnya:CSS中伪类和伪元素的详细介绍(代码示例)

