Rumah >hujung hadapan web >tutorial js >js闭包与作用域链是什么意思?js闭包与作用域链详解
js闭包与作用域链是什么意思?js闭包与作用域链详解
- 云罗郡主asal
- 2019-01-21 14:22:113538semak imbas
在学习js过程中会,必定要知道和明白的闭包。闭包是与其他编程语言相比,是js中所特有的一个。以下就是我对于闭包的认识。
闭包的产生:通俗的说,闭包产生于多个函数嵌套之间,当内层函数被保存到外面时,闭包就会产生。【推荐阅读:JavaScript视频教程】
作用域链:我的理解是,在访问函数时,采用链式访问,而这个访问的区域就是一个作用域链。

在这段代码中,首先访问f(),之后再访问b() ,之后再访问c(),在这一个例子中,就体现了一种链式的访问过程。
下面我们就来说一下闭包的作用
闭包的好处:
第一:函数的累加 第二:缓存结构 第三:封装 第四模块化
闭包的坏处:
闭包会导致原有作用域链不释放,造成内存泄漏。
下面就是几个闭包的实际例子:

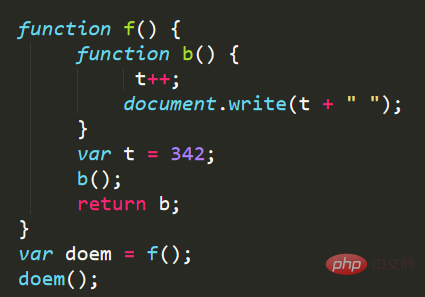
在这个闭包的例子中,如果没有return b语句,调用这个函数时,f()的值只能为342;当有了这条语句后,所打印出来的值依次是增加的,这个就是闭包所产生的一个效果。

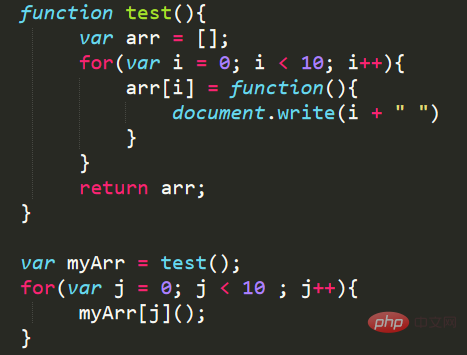
当执这段代码时,你会发现你所打印出来的结果为10个10,可是为什么会产生这种效果呢?然后又要怎么解决这种效果呢?

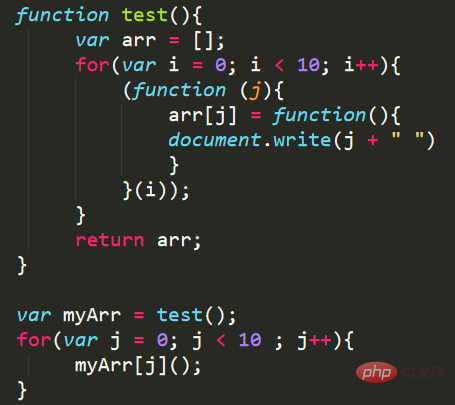
当执行这段代码时,你就会发现此时打印出来的结果就为0到9一次从小到大输出。
产生上述的10个10的原因其实就是因为闭包所导致的,其中
arr[i] = function(){ document.write(i + " ") } 此语句为函数表达式,此时arr[i]与document.write(i + " ") 不是想对应的,document.write(i + " ") 为输出语句,只有当整个函数中的for循环执行完之后才来看这个语句,由于闭包,此时的i由于for循环就i就依次的增加了,直到语句结束时,i为10,因此打印出的结果就是10个10.
下面为什么会打印出0到9这10个数呢,在这里就利用了立即执行函数,
立即执行函数的量两种形式:(function (){}(); (function (){})(); 通常采用第一种。
那什么是立即执行函数呢,其实可以将其概括为只执行一次的函数,当执行完一次后,不能调用不能执行。因此,在后面输出0到9这过程中,由于此时的i为实参,每一次传到立即执行函数里面时,j就是此时i的值,只是整个表达式还没有执行而已。所以到最后输出的时候就自然而然的输出了0到9这10个数。
Atas ialah kandungan terperinci js闭包与作用域链是什么意思?js闭包与作用域链详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

