Rumah >hujung hadapan web >tutorial js >如何通过EasyUI快速构建折叠面板效果
如何通过EasyUI快速构建折叠面板效果
- 清浅asal
- 2019-01-19 13:53:492952semak imbas
通过外部引入EasyUI插件后再通过添加 easyui-accordion类到div标记中来实现折叠面板的效果
今天将要向大家介绍的是如何通过jQuery easyui插件来快速制作出折叠面板的效果(类似于手风琴效果)。接下来在文章中将和大家详细介绍如何实现这个效果的

【推荐课程:jQuery easyui教程】
EasyUI
EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合,它为创建现代化,互动,JavaScript应用程序提供了必要功能,而且不需要写很多代码就可以定义用户界面,虽然简单但是功能十分强大。而且它还支持HTML5网页的完整框架,为网页的开发节省了大量时间
折叠面板效果的实现
(1)下载EasyUI插件
下载地址:http://www.jeasyui.net/download/jquery.html
(2)外部引入EasyUI插件文件
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3)写程序
通过标记创建折叠面板(Accordion),添加 'easyui-accordion' class 到 dc6dce4a544fdca2df29d5ac0ea9906b 标记来添加效果,其中iconCls="icon-ok"是添加小图标的
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
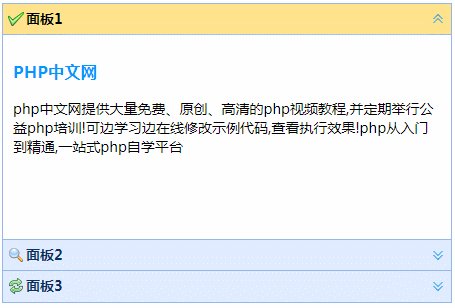
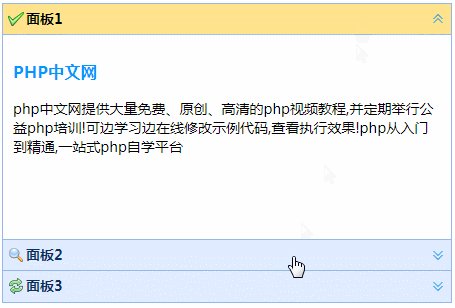
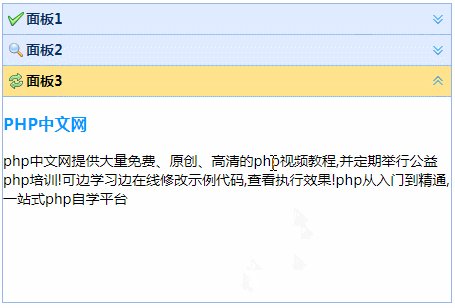
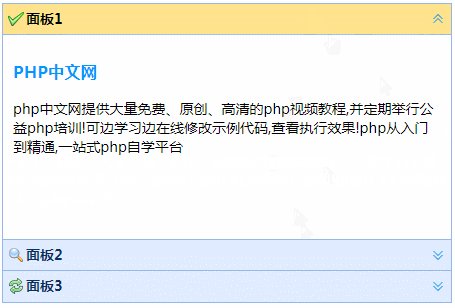
</div>效果图:

从上面的例子可以看出,引入了EasyUI插件之后,就不需要再写大量的代码来实现折叠面板的效果,只需要我们写基本的HTML标记语言就可以了,这样使得代码简单多了
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家对jQuery easyui插件有一定的了解
Atas ialah kandungan terperinci 如何通过EasyUI快速构建折叠面板效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

