Rumah >hujung hadapan web >tutorial css >如何使用CSS更改占位符颜色?(代码示例)
如何使用CSS更改占位符颜色?(代码示例)
- 青灯夜游asal
- 2019-01-18 17:11:246460semak imbas
在大多数浏览器中,占位符(在输入标记中)为灰色,要如何更改此占位符的颜色?本篇文章就来给大家解释使用css更改占位符颜色的方法,希望对大家有所帮助。

如何使用CSS更改占位符颜色?
在css中想要更改占位符的颜色,可以非标准选择器::placeholder来实现,它是用于设置表单输入框占位符的外观,通过该选择器可以改变占位符的样式,例如:颜色。【相关视频教程推荐:CSS教程】
对于不同的浏览器,::placeholder选择器的写法是不同的,下面我们来了解一下。
对于Chrome,Mozilla和Opera浏览器,选择器可以写为:
::placeholder
对于Internet Explorer,选择器需要写为:
:-ms-input-placeholder
对于Internet Edge,选择器需要写为:
::-ms-input-placeholder
代码示例
下面我们通过简单的代码示例来具体了解一下如何使用::placeholder选择器来更改占位符颜色。
示例1:在不同浏览器中使用::placeholder选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>输出:
● 没有使用::placeholder选择器

● 在谷歌浏览器中

● 在Internet Explorer浏览器中

示例2:在input标签的email属性、textarea标签中使用占位符选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
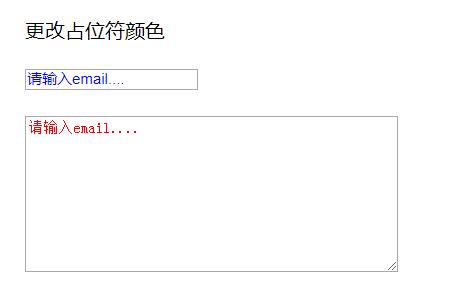
</html>输出:

说明:
占位符选择器可以应用于input标签的任何属性(文本,电话,密码等),以突出显示任何不同属性的颜色变化。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci 如何使用CSS更改占位符颜色?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

