Rumah >hujung hadapan web >tutorial js >如何使用jQuery在选择框中获取所选选项的值
如何使用jQuery在选择框中获取所选选项的值
- 清浅asal
- 2019-01-16 14:05:472711semak imbas
可以使用jQuery中的selected选择器来获取被选择的option元素,我们还可以从多选框中来进行选择选项

jQuery中的:selected 选择器主要用于选取被选择的 5a07473c87748fb1bf73f23d45547ab8 元素,我们可以通过使用jQuery中的:selected选择器来在选择框中获取所选选项的值
例:
HTML代码:
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>jQuery代码:
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});效果图如下:

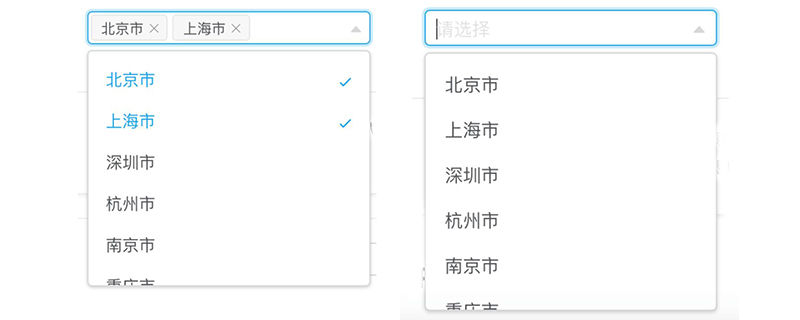
从多选框中选择选项
多选框允许用户选择多个选项,通过将属性添加multiple到221f08282418e2996498697df914ce4e标记,可以在选择框中启用多个部分
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
</form>效果图:

Atas ialah kandungan terperinci 如何使用jQuery在选择框中获取所选选项的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何修改DOM中的属性,类和样式Artikel seterusnya:JavaScript如何实现数据的四舍五入
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

